環境
Mac (Intel)
Webサイトで使用する画像は「webp」にしよう!
Webサイトで使用する画像の形式は「jpg」や「png」がありますが、近年は軽量化した「webp」を極力しようしましょう。
特にGoogleのSEO対策として画像は出来る限り「webp」を使用するように推奨されています。
そこでMac環境で「webp」形式にするツールの「XnConvert」のご紹介と簡単な解説をします。

XnConvertを使う
「XnConvert」では単純に「webp」に変換するだけなく、色々な機能がありますが、今回必要な機能は以下となります。
- webpに変換する
- 画像をリサイズ
- 複数の画像を一括で処理できる
まずは普通に変換する方法を説明します。

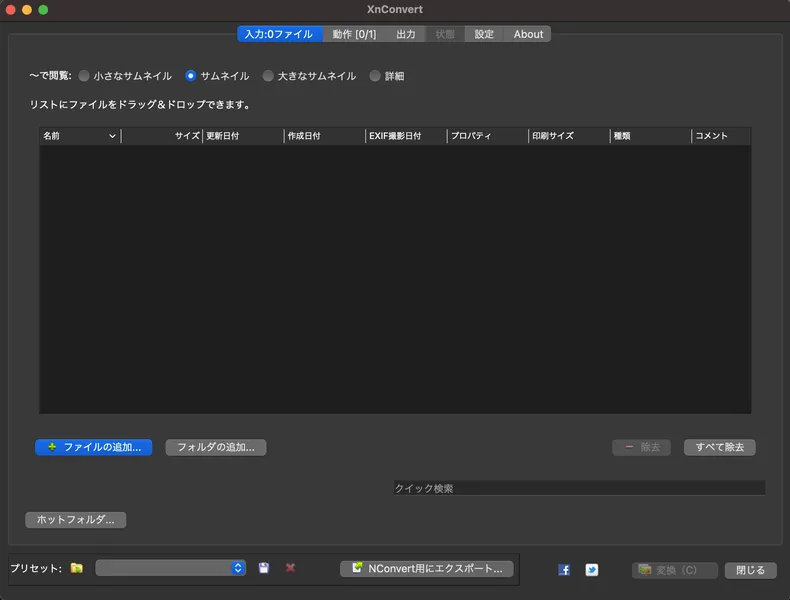
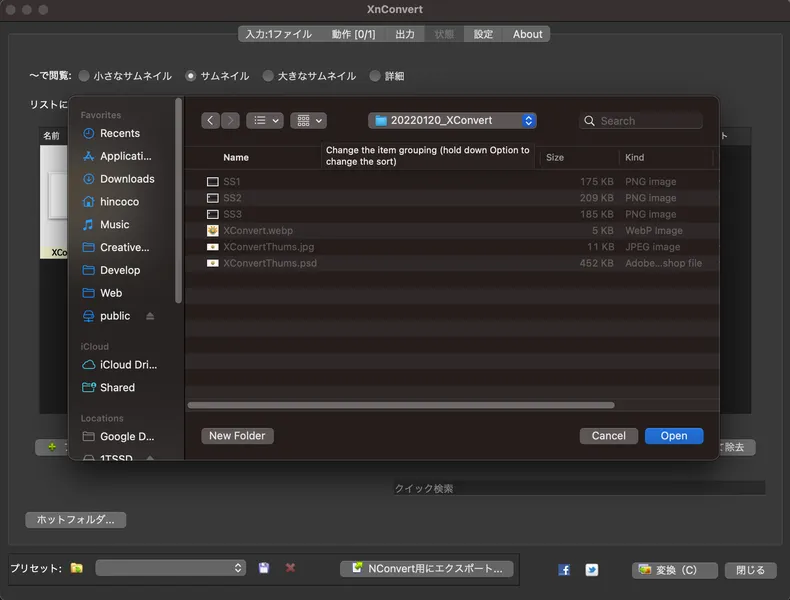
起動すると上記の画面となります。

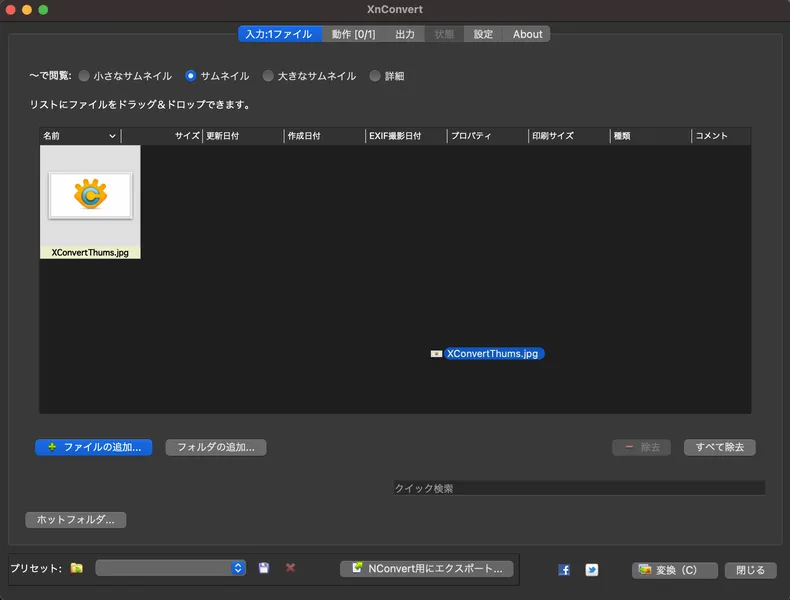
画像を「XnConvert」にドラッグします。
またここで複数の画像をドラッグする事ができます。

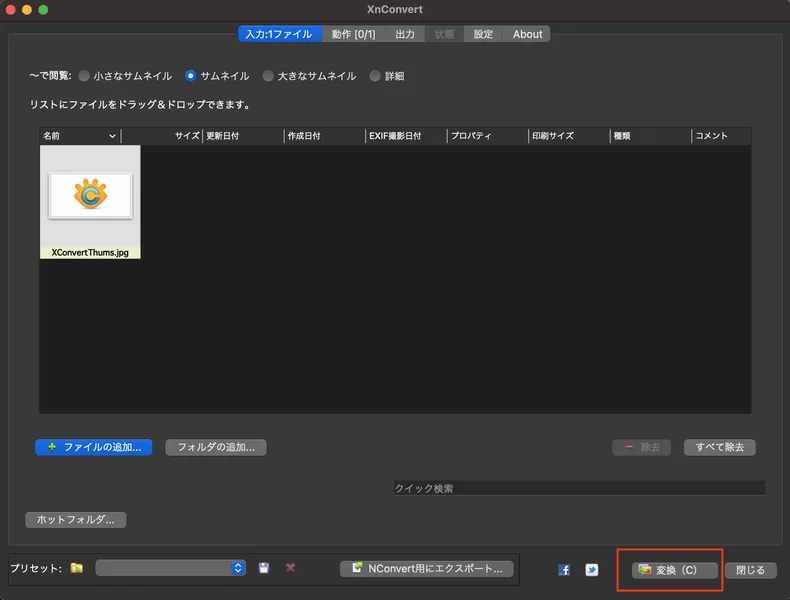
上記の位置にある「変換」ボタンを押下します。

保存先のフォルダーを選択します。

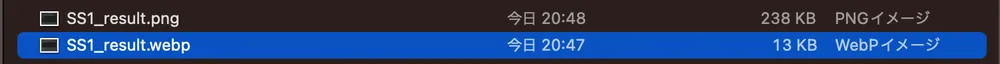
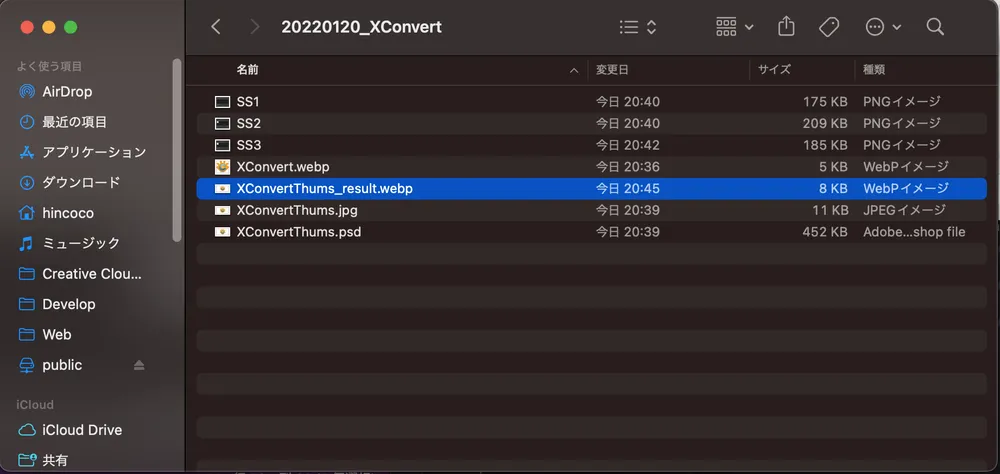
変換を完了すると「XXXXX_result.webp」という具合に、元のファイル名に「_result.wep」が付与されるようになります。
サイズもかなり軽くなります。
画像のリサイズ
「XnConvert」では画像のリサイズも可能となります。
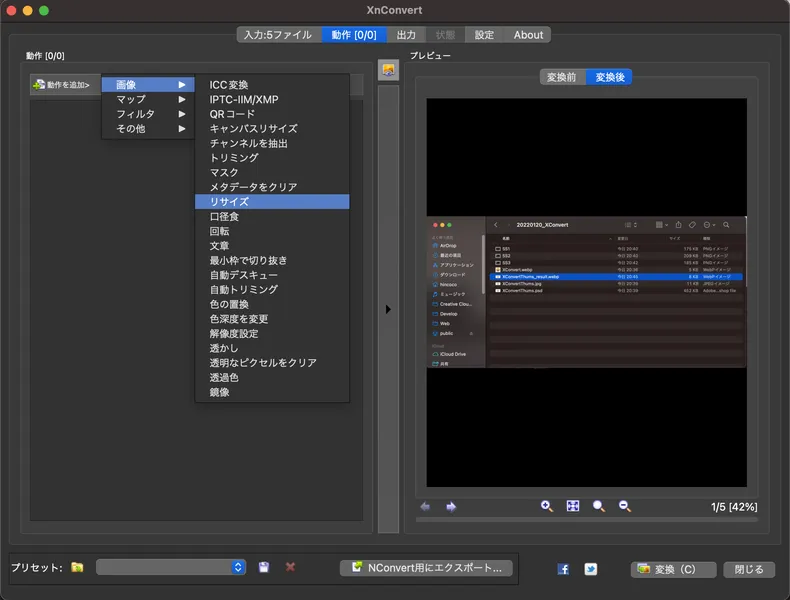
アプリウインドウの上部にある「動作」を選択すると下記の画面となります。
そこで「動作を追加」ボタンを押下するとメニューが表示されます。

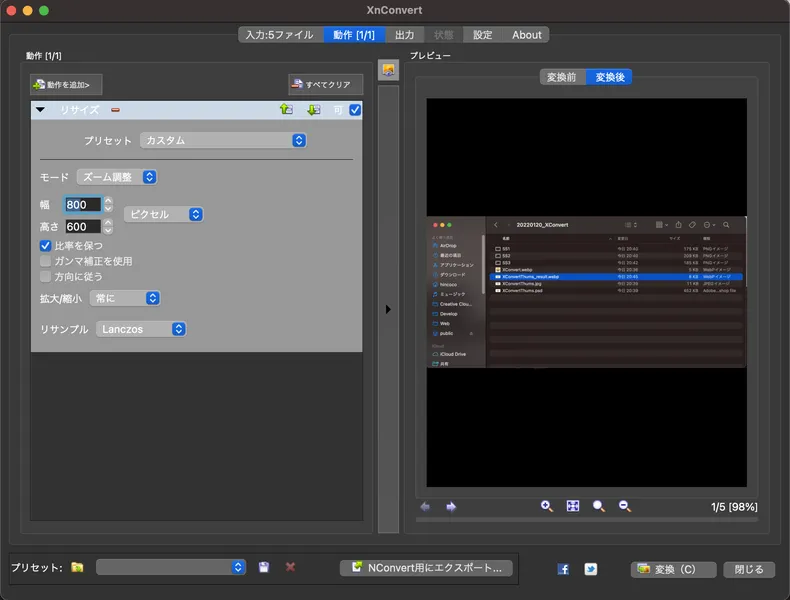
「動作を追加」で表示したメニューから「画像」→「リサイズ」を選択すると画像をリサイズ設定が表示されます。

「幅」を設定して、「比率を保つ」場合はチェックを入れます。
「比率を保つ」場合は、「高さ」の値は反映されないようです。
「webp」を制作する場合はWeb上でサービスもありますが、ここまで高機能な変換するツールがなかったので結構使っております。

