外部サービスを使用した開発時に、「webhook」によるコールバックを使用したシステムがあります。
「webhook」とは外部サービスで何かの処理が行われた場合に、サービス側が設定されたエンドポイントにアクセスすることです。
それによって外部サービスと自分のサーバーに置いてあるプログラムと連携をすることができます。
例えばLINE APIを使用した開発では、LINE側で何か処理が行われた場合にLINE側から自分のサーバーにアクセスして様々な情報を取得することができます。
しかし、開発時はローカルでサーバーを構築して実装を進めるためwebhookのエンドポイントに「localhost」を設定することはできません。
そこで「gnrok」を使用して開発を行います。
「gnrok」とはローカルで開発しているAPIを外部に公開するためのサービスとなります。
これを利用してwebhookをローカルで開発しているAPIに向けてもらうようになります。
環境
- Mac Intel Ventura 13.1
- ngrok 3.2.1
「ngrok」のインストールと設定
まずは「ngrok」のサイトにアクセスして「Sign up for free」でアカウントを作成します。
アカウント登録に必要なものは「名前」「メールアドレス」「パスワード」となります。
また「GitHub」や「Google」アカウントでログインすることもできます。
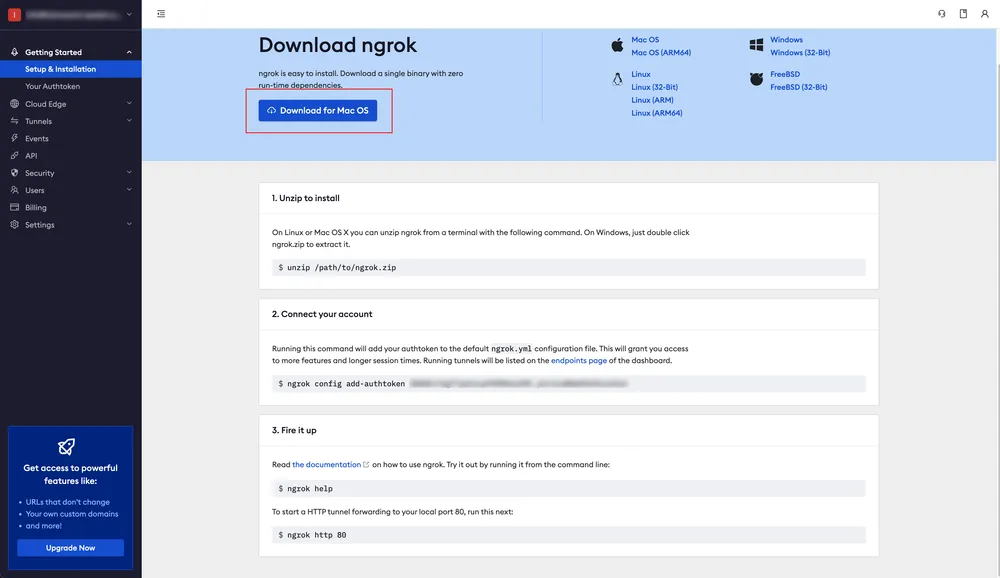
アカウント作成すると「ngrok」のダッシュボード画面に遷移しますのでダウンロードしましょう。

ファイルを解凍すると「ngrok」がありますので、どこからでも「ngrok」コマンドが実行できるようにインストールします。
$ mv {ngrokが置いてあるパス} /usr/local/bin実際に「ngrok」コマンドを実行してインストールされているか確認します。
$ ngrok -h以下のように「ngrok」の情報が表示されていればインストール完了です。
NAME:
ngrok - tunnel local ports to public URLs and inspect traffic
USAGE:
ngrok [command] [flags]
DESCRIPTION:
ngrok exposes local networked services behinds NATs and firewalls to the
public internet over a secure tunnel. Share local websites, build/test
webhook consumers and self-host personal services.
Detailed help for each command is available with 'ngrok help <command>'.
Open http://localhost:4040 for ngrok's web interface to inspect traffic.
Author:
ngrok - <support@ngrok.com>
TERMS OF SERVICE: https://ngrok.com/tos
EXAMPLES:
ngrok http 80 # secure public URL for port 80 web server
ngrok http --domain baz.ngrok.dev 8080 # port 8080 available at baz.ngrok.dev
ngrok http foo.dev:80 # tunnel to host:port instead of localhost
ngrok http https://localhost # expose a local https server
ngrok tcp 22 # tunnel arbitrary TCP traffic to port 22
ngrok tls --domain=foo.com 443 # TLS traffic for foo.com to port 443
ngrok start foo bar baz # start tunnels from the configuration file
COMMANDS:
api use ngrok agent as an api client
completion generates shell completion code for bash or zsh
config update or migrate ngrok's configuration file
credits prints author and licensing information
diagnose diagnose connection issues
help Help about any command
http start an HTTP tunnel
service run and control an ngrok service on a target operating system
start start tunnels by name from the configuration file
tcp start a TCP tunnel
tls start a TLS tunnel
tunnel start a tunnel for use with a tunnel-group backend
update update ngrok to the latest version
version print the version string
OPTIONS:
--config strings path to config files; they are merged if multiple
-h, --help help for ngrok
-v, --version version for ngrokなお以下のサイトにアクセスすると、「brew」を使ったインストールコマンドを入手することが出来ます。
インストールが完了すると、認証トークンを設定します。
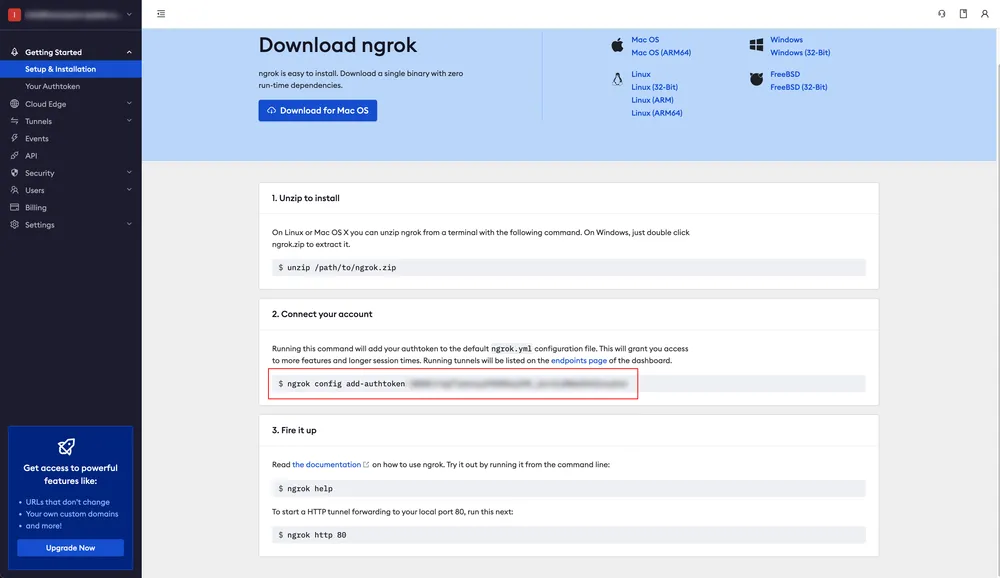
トークンは以下の場所に記載してます。

以下のコマンドでPCにトークンを登録して使えるようにします。
$ ngrok config add-authtoken {トークン}認証トークンを設定すると以下のメッセージが表示されます。
Authtoken saved to configuration file: {設定ファイルのパス}ローカルの「Docker」環境を公開してデバッグする
まずは以前の記事を元に「PhpStorm」を起動して「Docker」でデバッグ出来るようにしてください。
「Docker」が起動してローカルでAPIの受付が出来るようになったら、以下のコマンドで「ngrok」を通じてローカルのサーバーと接続できます。
$ ngrok http {docker側のwebサーバーのポート番号}接続に成功すると以下のように表示されるので「Forwarding」のURLにアクセスすることで、ローカルのWebサーバーに接続できます。
Session Status online
Account Account Name (Plan: Free)
Version 3.2.1
Region Japan (jp)
Latency -
Web Interface http://127.0.0.1:4040
Forwarding https://XXXX-XXX-XXX-XX-XXX.jp.ngrok.io -> http://localhost:9080
Connections ttl opn rt1 rt5 p50 p90
0 0 0.00 0.00 0.00 0.00 「ngrok」を終了する場合はキーボードの「Ctrl + C」を同時押しします。
もし「ngrok」を終了せずにターミナルを閉じた場合はポートが接続された状態のままとなりますのでOSを再起動してください。
また「PhpStorm」側も設定を変更する必要があります。
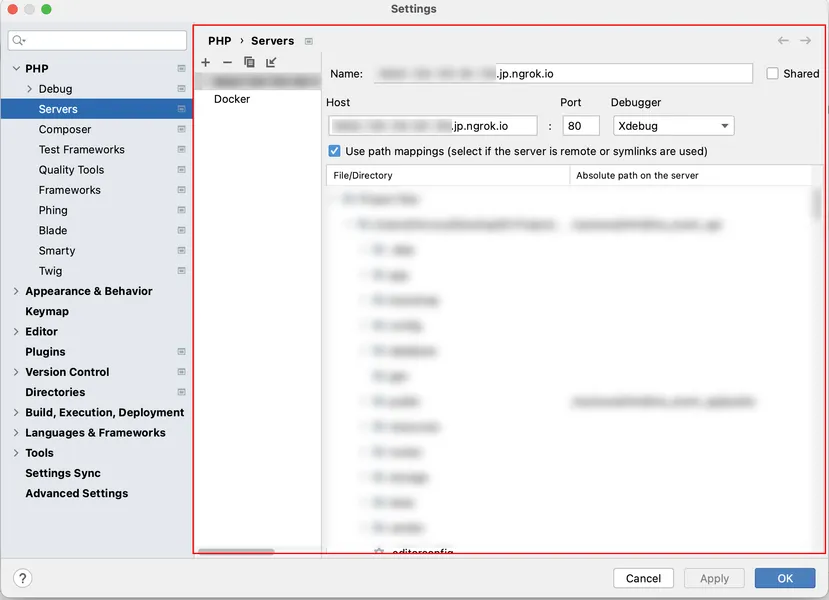
「Settings…」→「Servers」を選択して、「ngrok」用のサーバーを追加します。

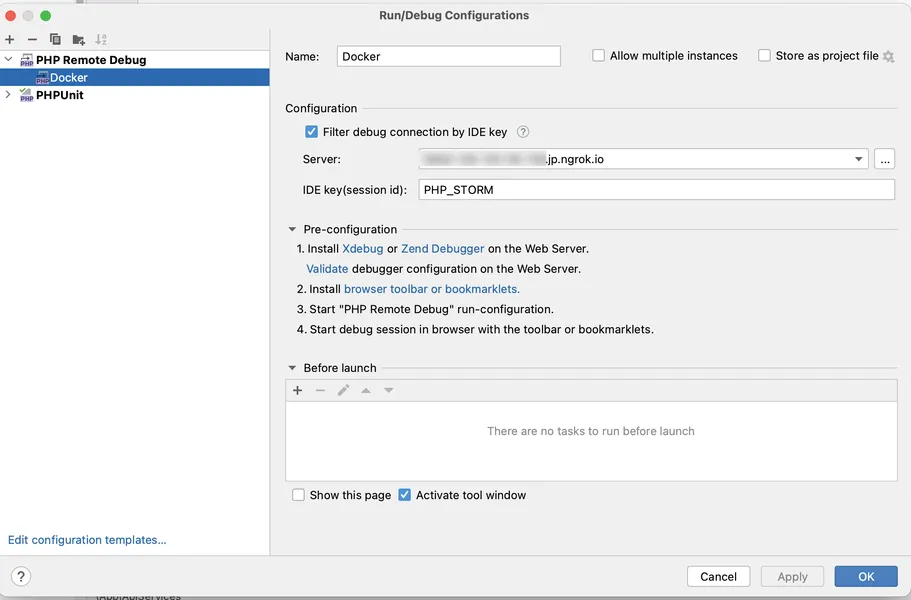
また「PHP Remote Debug」のサーバーの設定を追加したものに変更する必要があります。

これで「ngrok」で公開されたAPIにアクセスすると「PhpStorm」でデバッグすることが可能となります。
決算システム等の外部サービスのwebhookのURLを公開されたAPIにして開発・検証がやりやすくなったかと思います。