「Laravel」の「artisan」コマンドで色々なことが出来ますが、これを使った場合にデバッグする事が難しいです。
例えばTestやSeederなどもプログラムを書きますが、Webからアクセスしないために通常の方法ではデバッグは出来ません。
しかし、「PhpStorm」ではちゃんとコマンド実行によるデバッグは出来るようになっております。
環境
- Mac Intel Ventura 13.1
- PhpStorm 2023.01
- Xdebug 3
- Docker 20.10.23 (Apache、nginxでも可能)
- docker-compose 2.15.1
「PhpStorm」の設定
まずはメニューの「PhpStorm」の「Settings…」でメニューを開きます。
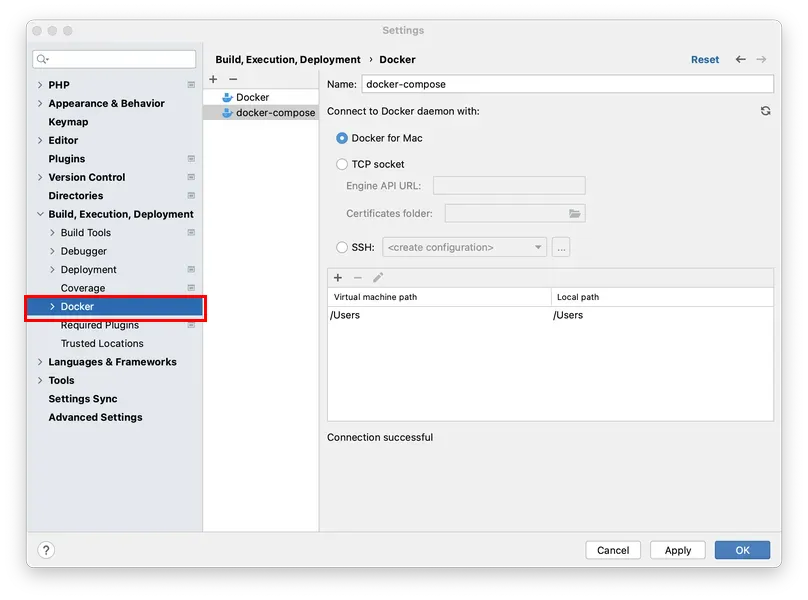
「Settings..」ダイアログで左メニューの「Build, Execution, Deployment」を選択して、「Docker」を選択します。

「+」ボタンを押下して、新しいDockerの設定を追加します。
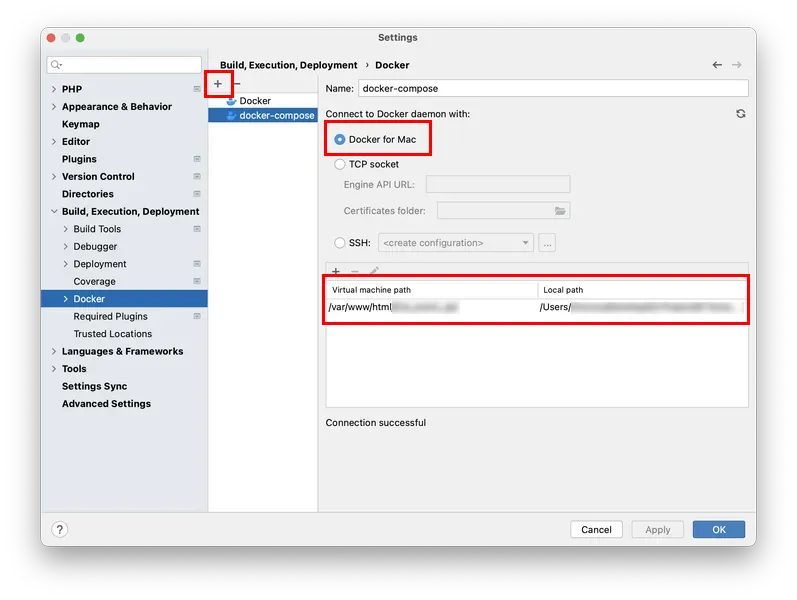
上から「Docker for Mac」を選択します。
次に「Virtual machine path」と「Local path」が、Dockerのパスとローカルの開発環境が一致するようにします。

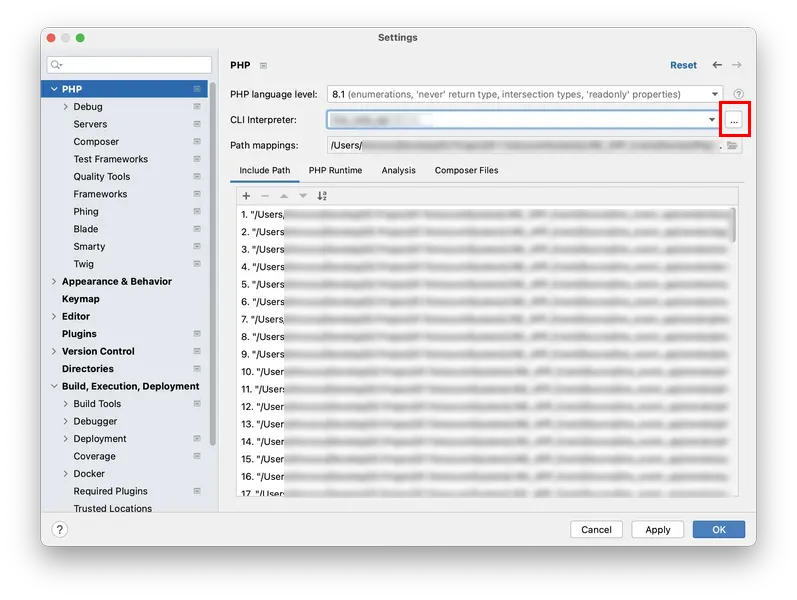
「Docker」の設定を追加した後に、左メニューの「PHP」を選択して、「CLI Interpreter:」の「…」ボタンを押下します。

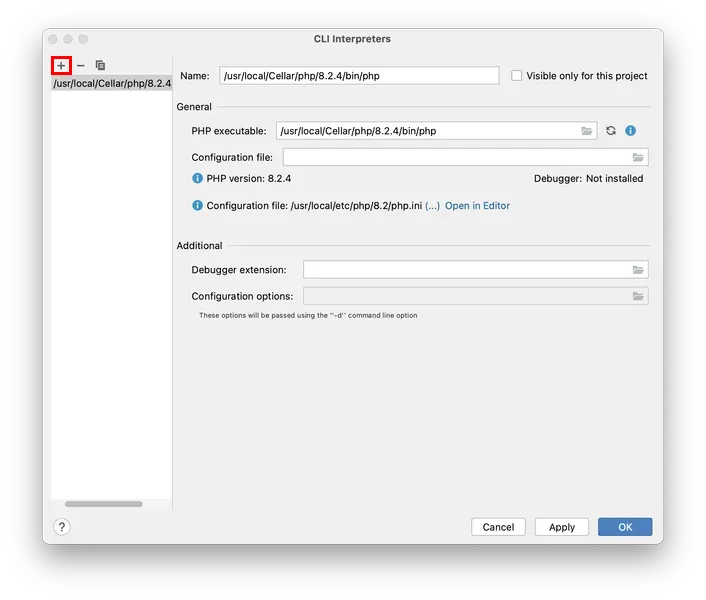
「CLI Interpreter」ダイアログの「+」を押下してDockerの設定を追加します。
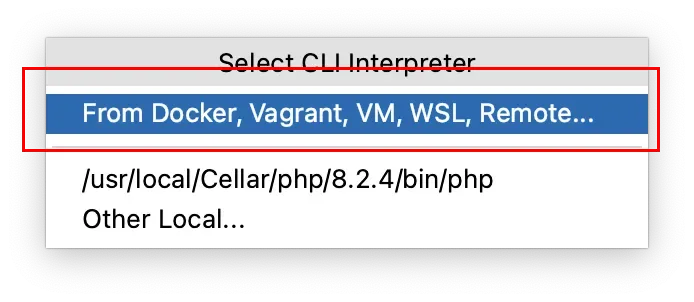
その際に「From Docker,Vagrant,VM,WSL,Remote…」を選択します。


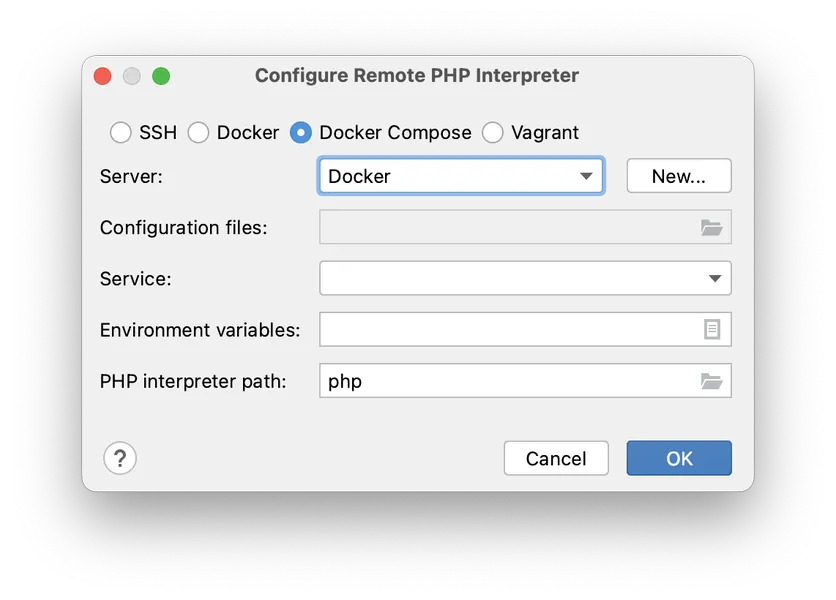
私の環境では「docker-compose」を使用していたので、「Docker Compose」を選択します。
以下の設定を行います。
| Server | 上記で追加したDockerの設定 |
| Configuration files: | 「docker-compose.yml」が置いてあるパス |
| Service: | デバッグ対象のコンテナ名(選択が出来るようになる) |

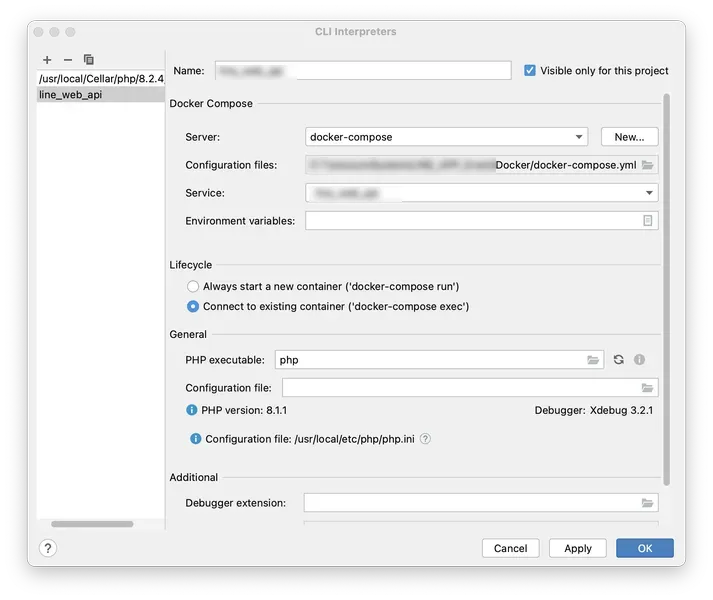
「OK」ボタンを押下すると、先ほど設定した内容が追加された状態になります。
そこから「Lifecycle」を「Connect to exising container」を選択します。

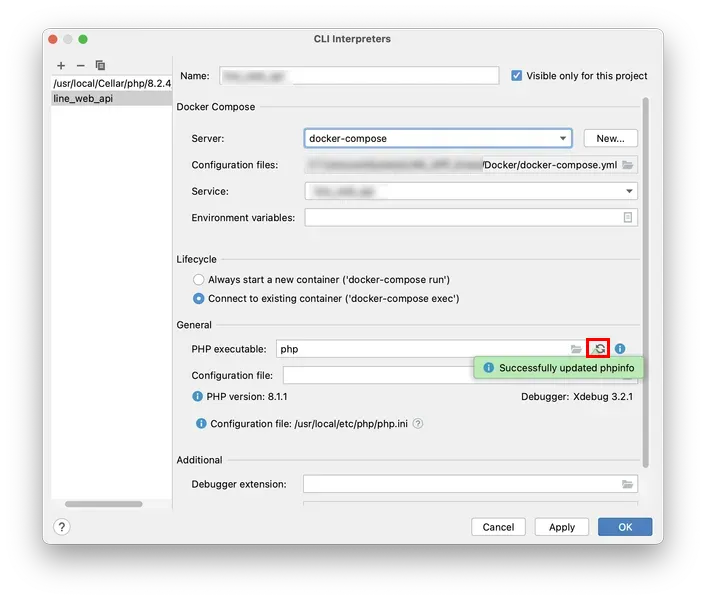
「General」にある更新ボタンを押下すると、PHPの情報が取得出来た事を表示します。

「OK」を押して設定を完了し、「Settings」ダイアログも閉じます。
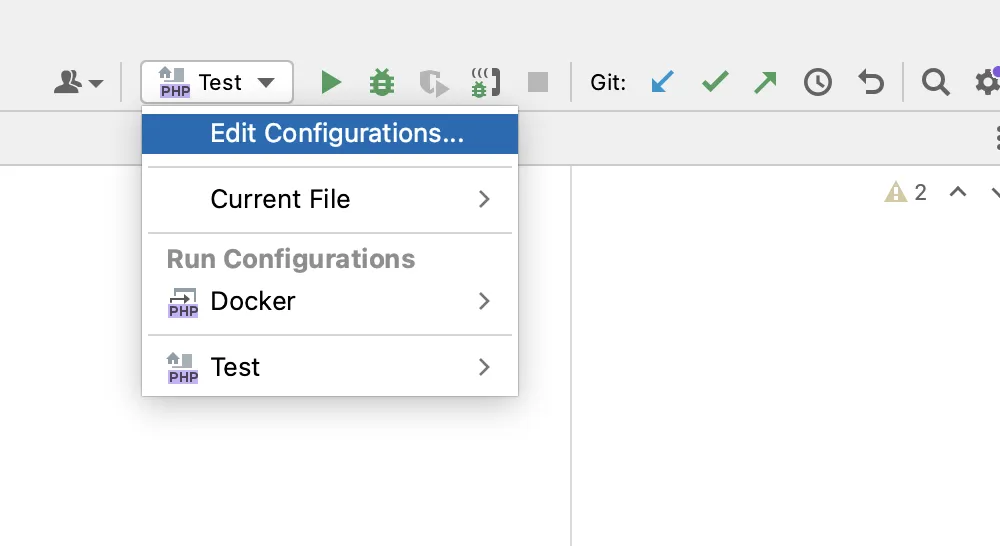
次に「PhpStorm」の左上の「Edit Configurations…」を選択します。

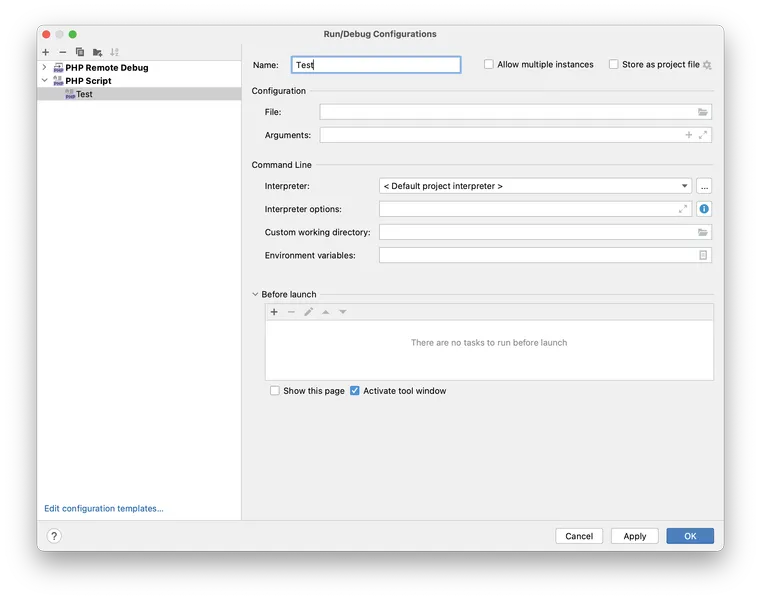
ダイアログを開き、左の「+」ボタンを押下して「PHP Script」を選択する。

以下設定となります。
| Name | 適当に。 |
| File: | Dockerの「artisan」が置いてあるパス。 例: /var/www/html/artisan |
| Arguments | 「db:seed」や自作のコマンドを定義します。 |
| Inerpreter | 上記で追加したCLI Interpreter |
| Environment variables | XDEBUG_MODE=debug;XDEBUG_CONFIG=remote_host=host.docker.internal remote_port=9003 idekey=PHPSTORM |
他の項目は空白で構いません。
「OK」を押して閉じて、これで追加したコマンドを選択してデバッグ(虫アイコン)を押下するとデバッグする事が出来ます。
実際に、SeederなどのWebでアクセスしないプログラムにブレークポイントを設定してデバッグが出来るか確認しましょう。
テストケースの場合
「php artisan test」を行った場合、何故か止まらなかったので「Edit Configurations…」の設定を以下のようにしました。
| File: | vendor/bin/phpunit |
| Arguments | tests |
また「File」と「Arguments」は、「docker exec」でログインしたパスが基準となりますので、相対パスの場合には、そこからのパスを指定するようにしてください。
以上が、コマンドを使用したデバッグ方法となります。

