AWSの構成図を描く必要があり、draw.ioを使っていたのですが、VSCodeでも「Draw.io Integration」を使用して描けるようになります。
そこについて記事にしました。
環境
- MacOS Sonoma 14.6.1
- Visual Studio Code 1.93.1
- Draw.io Integration v1.6.6
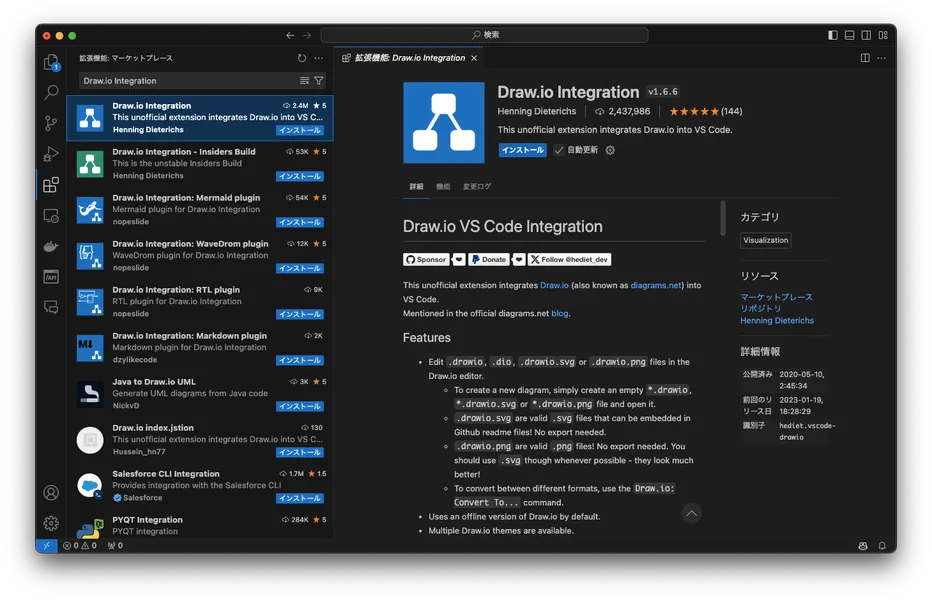
1. 拡張機能のインストール
- VSCodeの拡張機能を開き「 Draw.io Integration 」で検索してをインストールします。

2. インストールが完了したら新しくタブを開き一旦「 .drawio 」もしくは「 .dio 」形式でファイルを保存します。
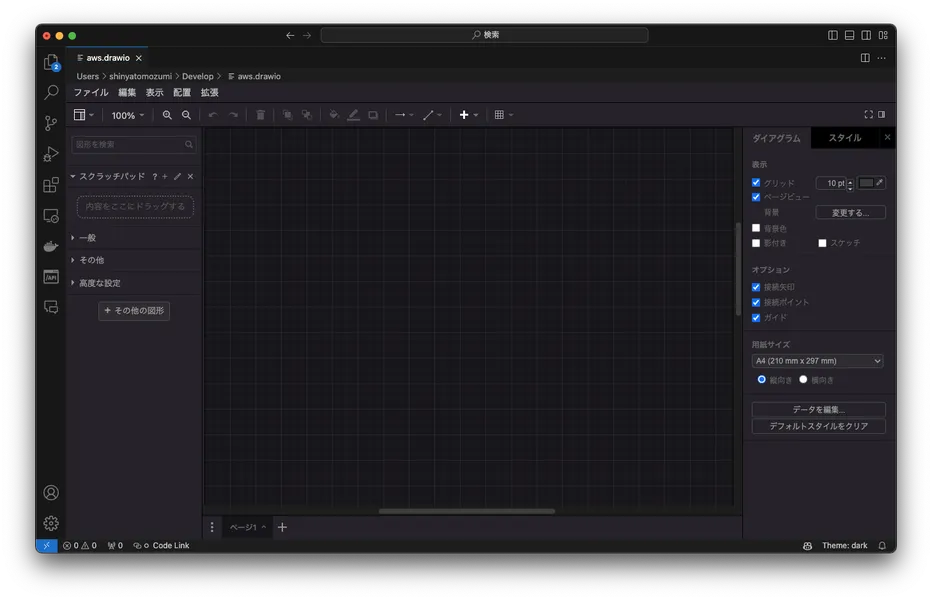
3. 保存したファイルを開くとdraw.ioのエディタが表示されます。

3. 使い方
基本的には「draw.io」と同じとなります。
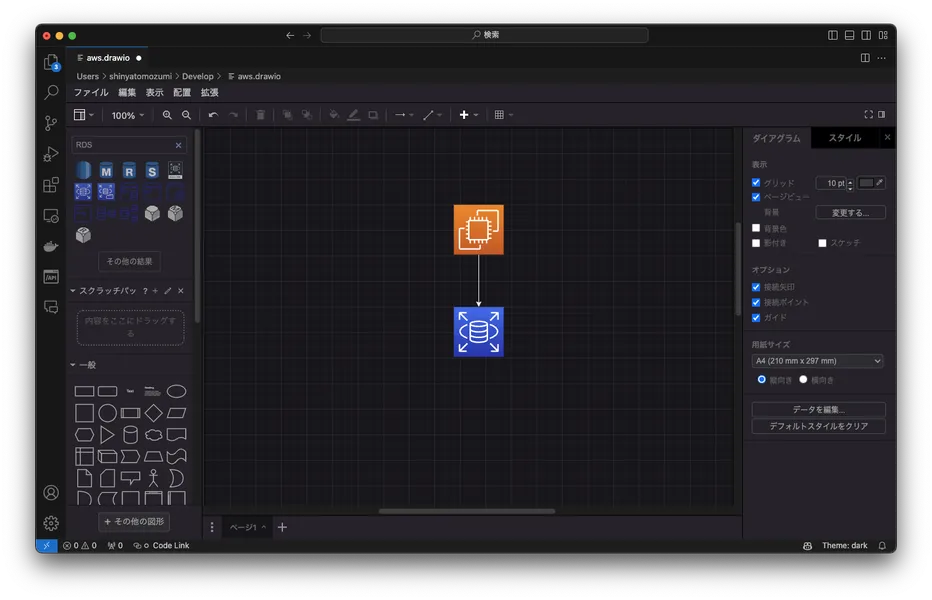
左のメニューからアイコンを選択してドラッグして配置します。
例えば検索欄に「AWS」と入力すると、AWSで使用するサービスのアイコンが表示されますので、それらを使って構成図を作成します。

ファイル形式で保存するので、アカウントを作ることもなく簡単に使えるのがいいですね。