業務内容
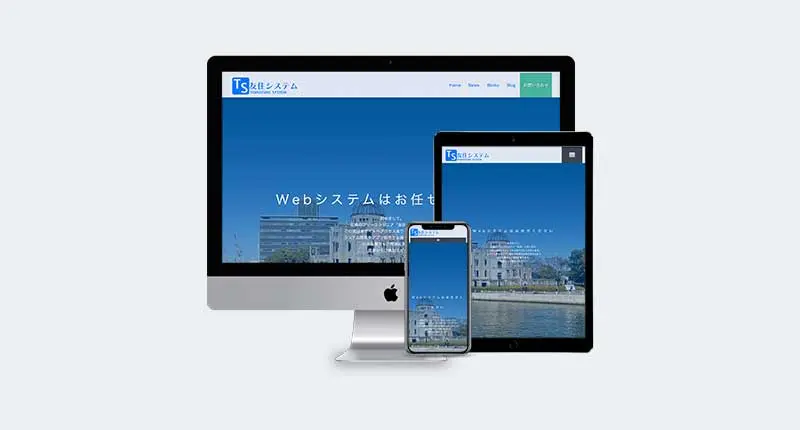
私がフリーランスとして活動するためにWebサイトを構築しました。
主に開発した実績や学んだことを記録して私のスキルを知って頂く事と、お問い合わせフォームを作成して連絡できるようにしております。
またWordPressのテーマをカスタマイズして専用のテーマを作成して、WordPress案件に対応出来るようにしました。
開発要件
■Webサーバー
Dockerで以下の要件を満たすように構築する。
最終的に他のコンテナサービスを共存出来るようにします。
- Webサーバー
- データベースサーバー
- バーチャルドメイン対応
- SSL対応
■開発言語
- HTML5
- JavaScript
- CSS
- PHP
■フレームワーク
- WordPress
■主に使用したライブラリ
- jQuery(JavaScript): アニメーションの要素取得
- GSAP(JavaScript): 各項目のアニメーション
- ScrollTrigger(JavaScript): 各要素の位置にスクロールした時のイベントを取得。
■外部サービス
- GoogleAnalytics: アクセス解析サービス
- Google reCAPTCHA: お問い合わせフォームのスパム防止
- GoogleSearchConsole: SEO対策
要件定義
最初に考えをまとめるために要件定義書を作成しました。

また要件定義書を作成しておくことで後から更新する時にすぐに思い出せるようになります。(経験則)
要件定義書にWebサイトに掲載するコンテンツやサイトマップをまとめております。
また開発で使用するライブラリやWordPressのプラグインについても記載するようにしております。
デプロイ先のサーバー情報や外部サービスのアカウント情報などについては、別にドキュメントを用意して管理しております。
こちらの詳細な情報を知りたい場合は、お問い合わせまでご連絡をお願いします。
設計
WordPressのフレームワークに沿って実装するだけなので、要件定義に合わせたコンテンツ順に変更しました。
細かい色などは実装しながら決めていきましたので、設計書は特に用意しておりません。
開発
Dockerでローカルに仮想サーバーを作成して、「PhpStorm」を使って開発を行いました。
元のテーマから子テーマを作成してカスタマイズを行なっております。
デプロイ
レンタルサーバーから借りVPSを作成してDockerでWebサーバーを作成する。
開発したソースコードのデプロイは「rsync」コマンドを含めたスクリプトを使用して行いました。
プロジェクト管理
今回は自分のサイトでしたので、Gitでソース管理を行っただけでプロジェクトの進捗管理はメモ程度で行いました。
保守について
必要に応じて更新する。