前回の記事で「docker」+「nginx」+「Laravel」環境を構築しました。
その中でxdebugを入れておりましたので、そのまま今回はPhpStormでデバッグするまでをまとめました。
1. PhpStormの設定

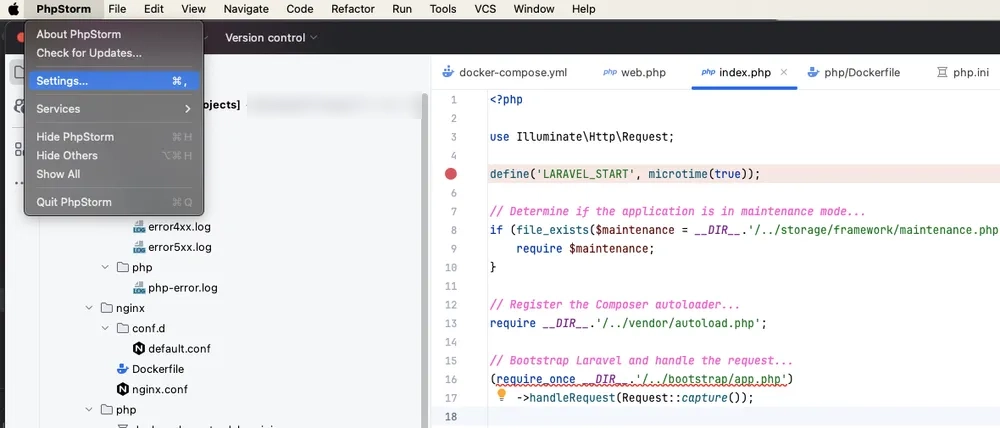
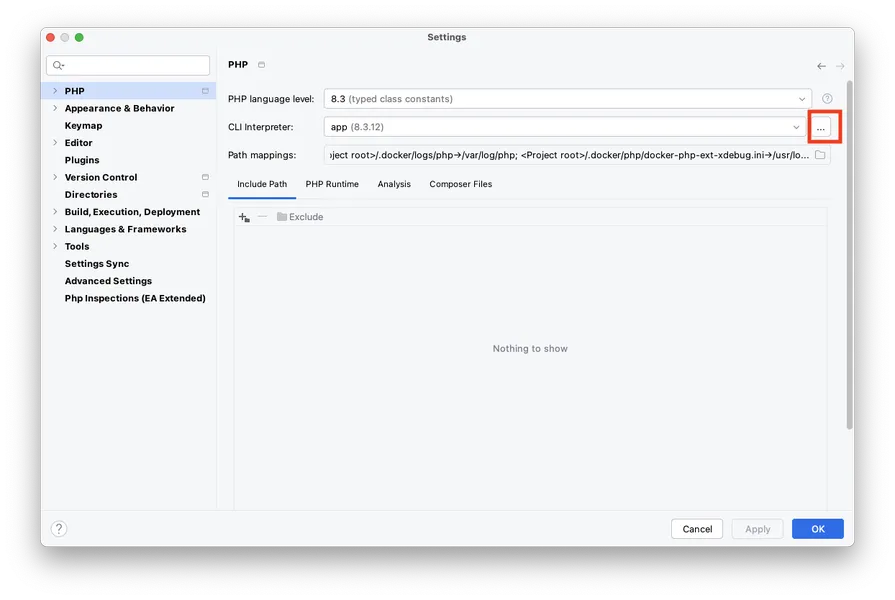
1. PhpStormを開いて、メニューから「Settings」を選択します。

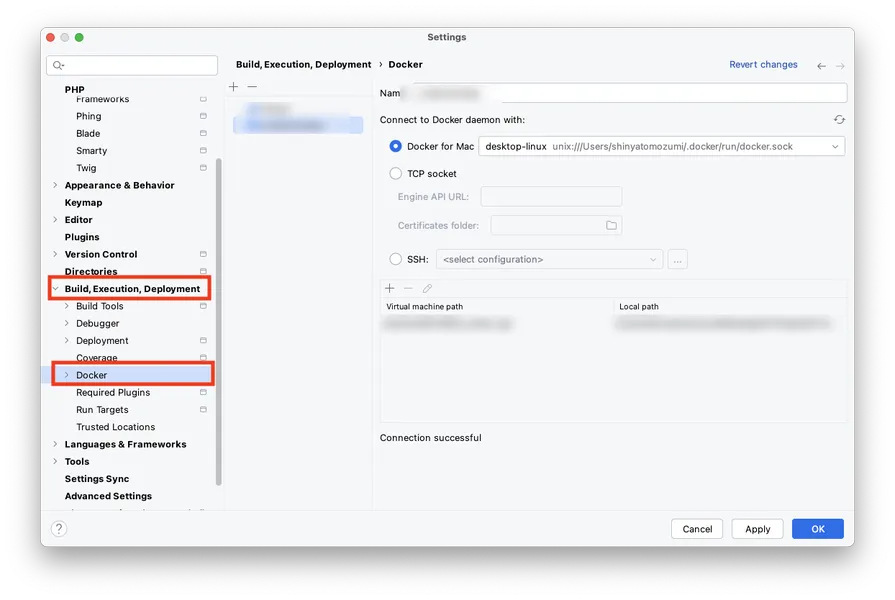
2. その中から「Build, Execution, Deployment」を選択し、「Docker」を選択します。

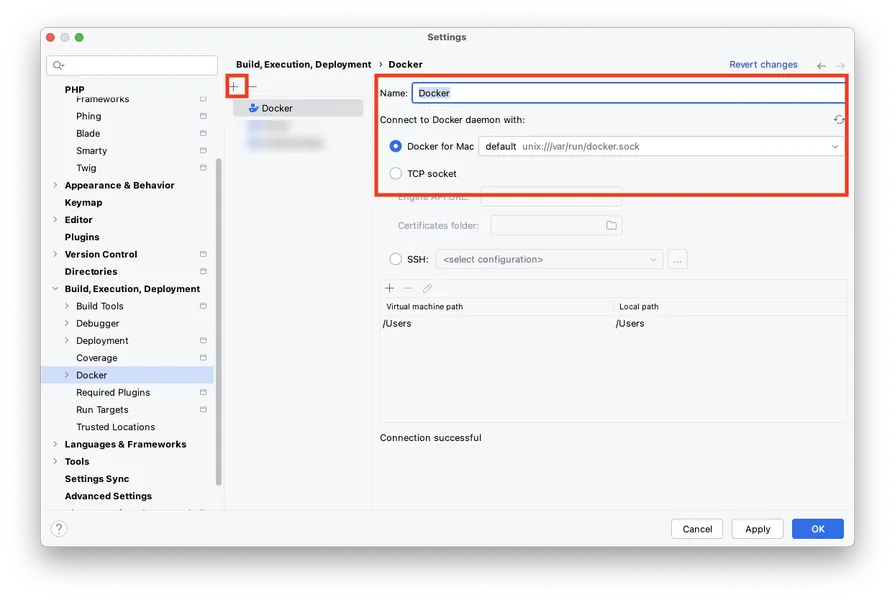
3. 「+」をクリックして「Name」を任意に設定し、「Docker for Mac」を設定します。

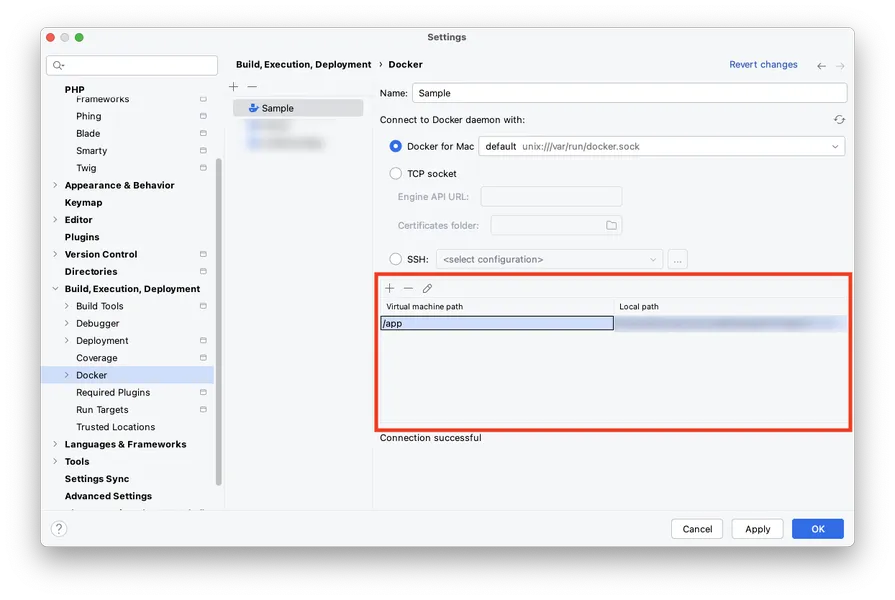
4. ダイアログ下部にある「Virtual machine path」に「/app」を設定します。
5. 「Local path」には「src」フォルダがあるフルパスを設定します。
6. 「Apply」をクリックして設定を保存します。

7. 次に左メニューの「PHP」を選択し、「CLI Interpreter」の「…」をクリックします。

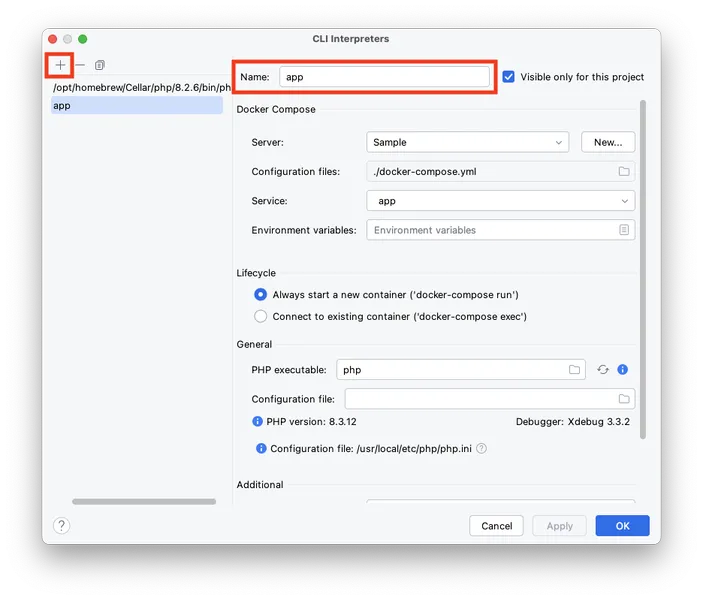
8. 「+」をクリックして「From Docker, Vagrant, VM, Remote…」を選択します。

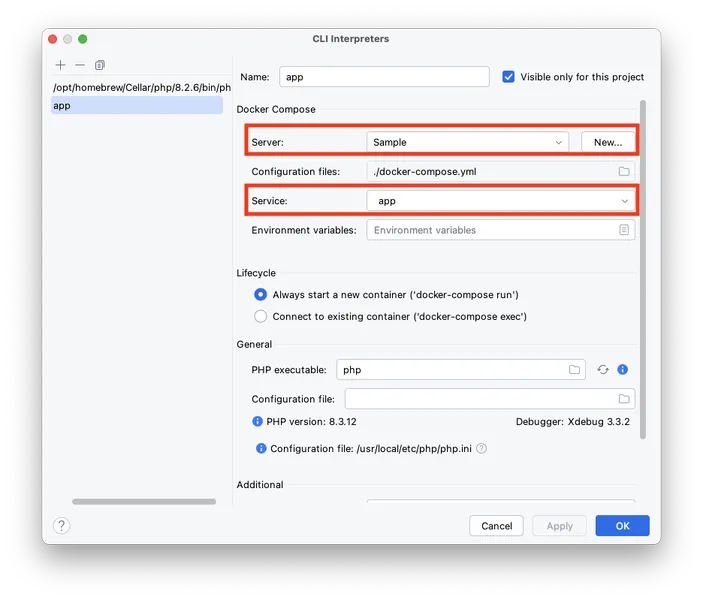
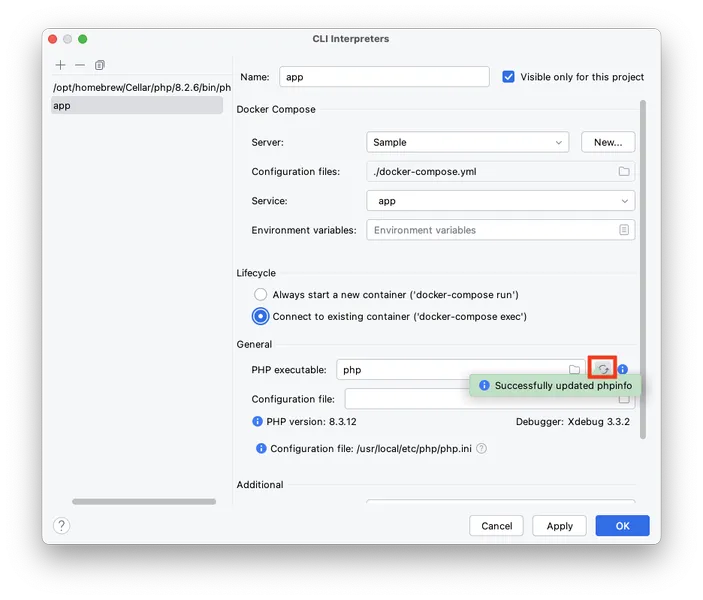
9. 「Name」を任意に設定し、「Server」に先ほど作成したもの、「Service」に「app」を選択します。

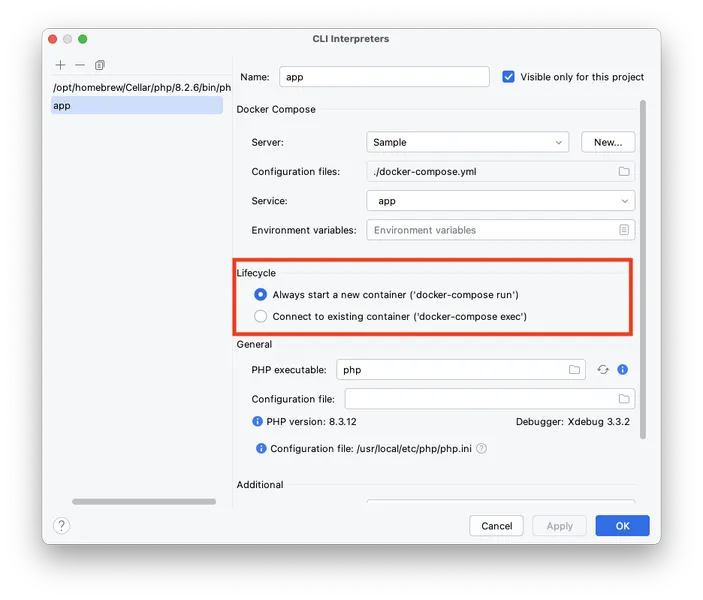
10. 「Lifecycle」に「Connect to existing container」を選択し、更新ボタンを押下して接続されているか確認します。

11. 「Successfully updated phpinfo」が表示されれば接続成功です。

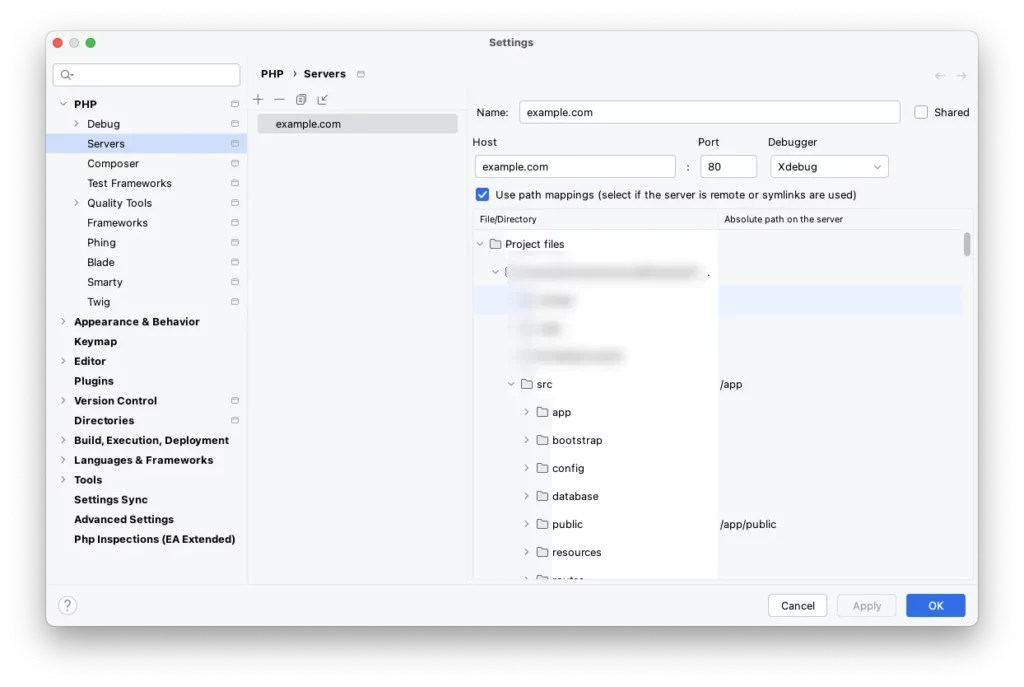
12. 「Servers」に追加されているので右側のマッピングもローカルとサーバー上のパスを一致させます。
13. OKボタンを押下して設定ダイアログを閉じます。

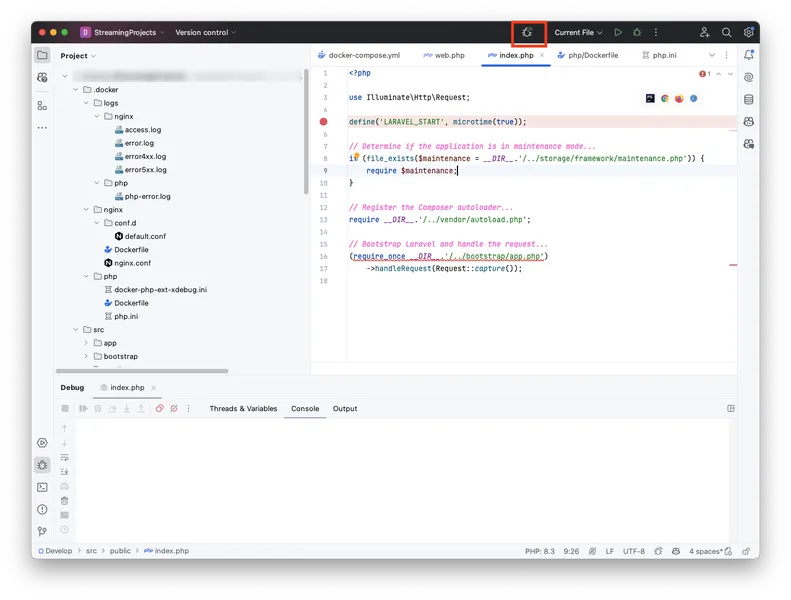
14. PhpStormの右上にあるデバッグモードをONにします。

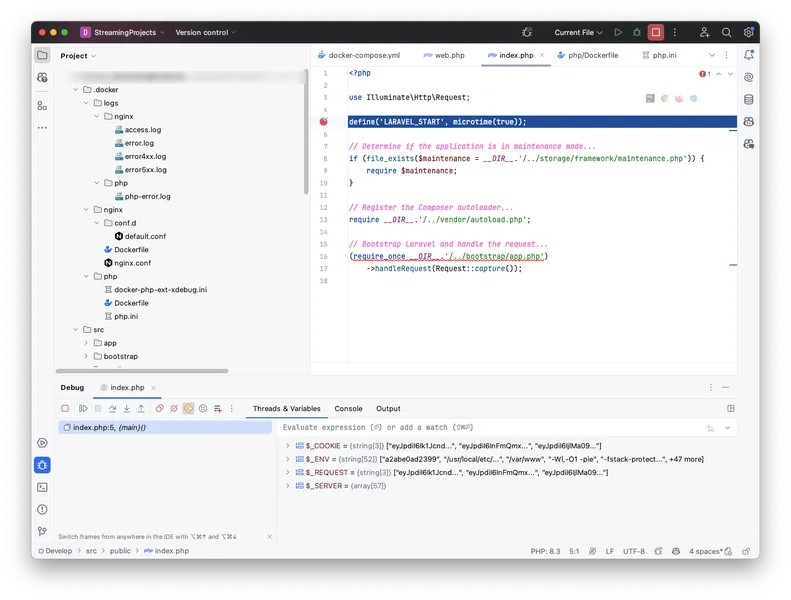
15. 任意の箇所でブレークポイントを設定し、ブラウザでアクセスしてデバッグ出来るかを確かめてください。
これでPhpStormでのデバッグが出来るようになりました。
この環境をもとに開発を進めていくと良いと思います。
また本来であればdockerは本番と同様の環境にしたいため、Dockerfileも環境変数にxdebugのインストールの有無の設定や、デバッグ設定を環境によって切り分けるようにする必要があります。
そちらについてはいい感じになったらまた記事にしたいと思います。

