この記事は前回の続きとなります。
前回までは「LINE Developers」アカウントを作成して準備しましたので、まだの場合は参照してください。
ここから実際にWebページを作成して、「LIFF」アプリとして公開していきます。
「LIFF」に関するドキュメントは、以下のURLに公開されております。
ちゃんとした日本語なのでわかりやすいとおもいます。
ここでも導入までの内容が記述されております。
https://developers.line.biz/ja/docs/liff/
準備
以下の環境、またコマンドが使用できるようにする必要があります。
- Node.js
- npm
- yarn
- git
また公開するためのWebサーバーが必要となります。
Webサーバーは「https」のURLでアクセスする必要があり、サンプルコードでも説明してあるように「Netlify」にアカウントを取得するのが手っ取り早いかなと。
もちろん他に自分でサーバーを用意したり、AWSのS3を使用して公開することも可能です。
サンプルページの公開
Next.jsの設定
LINEがGitHubにサンプルコードを公開してますのでクローンして落としましょう。
$ git clone https://github.com/line/line-liff-v2-starter.git ダウンロードしたソースコードは「Vanilla.js」「Nuxt.js」「Next.js」のそれぞれが入っており、今回は「Next.js」を使用します。
まずは「src/nextjs」フォルダ内にある「package.json」を変更します。
「scripts/build」の項目に「next export」コマンドも含めて実行できるように記述します。
{
"name": "liff-starter-nextjs",
"version": "0.2.0",
"private": true,
"scripts": {
"dev": "next dev -p 9000",
"build": "next build && next export",
"start": "next start",
"lint": "next lint"
},
"dependencies": {
"@line/liff": "2.16.0",
"next": "12.3.0",
"react": "18.2.0",
"react-dom": "18.2.0"
},
"devDependencies": {
"eslint": "7.30.0",
"eslint-config-next": "11.0.1"
}
}所々、ライブラリのバージョンも変更してますが初期のままでも問題ありません。
記述を変更したら、以下のコマンドで作業用フォルダに移動します。
$ cd line-liff-v2-starter/src/nextjsまずは依存パッケージをインストールします。
$ yarn installローカル環境にサーバーを起動して画面を確認します。
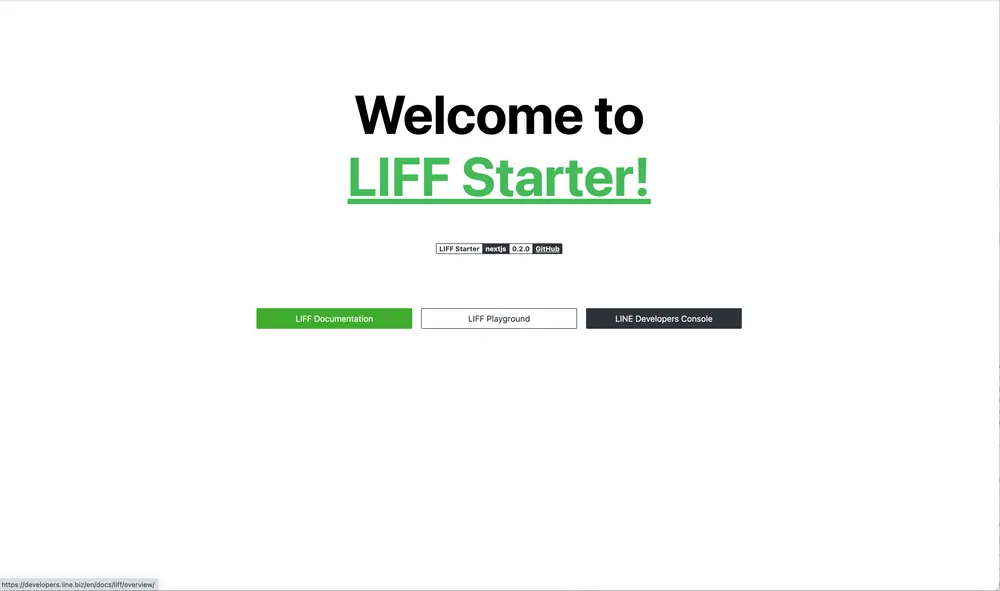
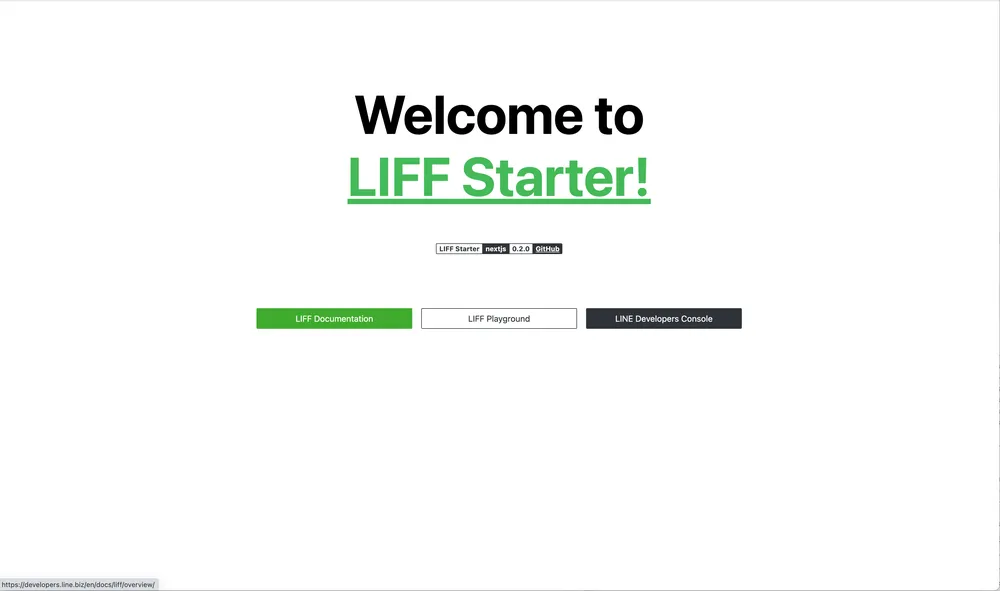
$ yarn dev以下の画面が表示されれば、まずは成功となります。

なおローカルサーバーを終了する場合は、ターミナル上でキーボード「Ctrl + C」を押せば終了します。
Netlifyにデプロイする
先ほど作成したサンプルページをWebサーバーに公開します。
「準備」の項目で用意した「Netlify」のアカウントに対してプログラムをデプロイします。
Netlify CLIの設定
まずはコマンドで「Netlify」のデプロイが行えるライブラリをインストールします。
$ npm install -g netlify-cli「netlify-cli」をインストールしてアカウント情報を認証します。
$ netlify login認証するためにブラウザが起動するので、認証情報を入力して「Authorize」を押します。
認証が完了すると、サンプルソースの直下にある「netlify.toml」を修正します。
「command」と「publish」を変更してデプロイするファイルの対象を「src/nextjs」に変更します。
[build]
command = "cd src/nextjs && yarn install && yarn build"
publish = "src/nextjs/out"
[template.environment]
LIFF_ID = "Your LIFF ID which is aquired from LINE Dev Center"「LIFF_ID」の項目は、そのままにします。
デプロイの実行
「Netlify CLI」の設定が完了したら「src/nextjs」内でWebアプリのビルドを実行しましょう。
$ yarn buildビルドが完了すると「out」フォルダにWebアプリのプログラムが出力されているはずです。
その状態でソースファイルの直下の階層に移動します。
$ cd ../../そして以下のコマンドを実行して、ドラフト状態でデプロイします。
$ netlify deployコマンド入力後にデプロイ先を確認されますので「Create & configure a new site」を選択します。
操作はキーボードの上下キーで選択出来ます。
This folder isn't linked to a site yet
? What would you like to do?
Link this directory to an existing site
❯ + Create & configure a new site「Team」についての確認がありますが、何も入力せずにエンターキーで問題ありません。
「Site name」については、Webアプリ名を設定してください。
この段階ではドラフトなので正式に公開されていません。
ドラフト公開で問題がなければ、以下のコマンドで正式公開となります。
$ netlify deploy --prodデプロイ実行後にURLが表示されますので、そのURLにアクセスすると先ほどのページが表示されるようになります。

この段階ではただのWebページとなるので、次は「LIFF」アプリとして公開します。
「LIFF」アプリの作成
LINE Developers にログインして前回の記事で作成した「プロバイダー」から「チャネル」を選択します。
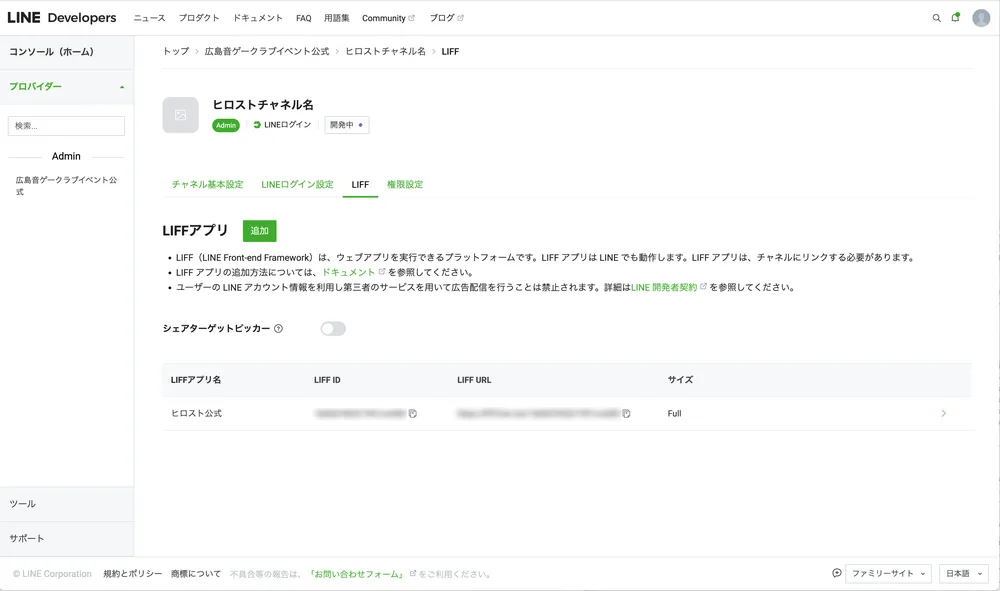
「チャネル」画面で「LIFF」タブを開き、「追加」ボタンを押します。
「LIFF」アプリの設定は、以下のようになります。
- LIFFアプリ名: LIFFアプリの名称
- サイズ: アプリ画面のウィンドウサイズです。
- エンドポイント: 先ほど公開したページのURLを設定します。
- Scope: 「profile」
- オプション: 特にチェックしない
設定を入力したら「追加」ボタンを押して追加しましょう。
追加が完了すると、「LIFF URL」がLIFFアプリのURLとなりますが、まだ完了ではありません。

公開したページに「LIFF ID」が設定されていないため、公開時に「LIFF ID」を設定して公開する必要があります。
Webページに「LIFF ID」を設定する
先ほどのWebページの作業場所に移動して、デプロイ時に以下のコマンドを入力して環境変数を設定します。
$ netlify env:set LIFF_ID [作成したLIFFアプリのID]環境変数の設定が完了したら、以下のコマンドを入力して再度デプロイします。
まずはWebアプリのビルドを行います。
$ netlify buildビルドが完了するとデプロイを実行します。
$ netlify deploy --prodデプロイが完了したらの先ほど作成した「LIFF」アプリの「LIFF URL」をスマホで読み込んでみましょう。
LINEが起動してアプリを読み込むようになるはずです。
ただしLINEでログインしているアカウントとLINE Developersでログインしているアカウントが異なる場合は、400エラーが表示されます。
この場合はチャネルを「公開」する必要があります。
サンプルなので「公開」してもすぐに削除すれば問題ありません。
これで「LIFF」アプリの開発が出来るようになります。
「LINE公式アカウント」と組み合わせる事で店舗や企業のLINEアプリとして様々な事が可能となります。
LINE Messaging APIと連携する(追記)
以下の記事にLIFFアプリで取得したトークンからユーザープロフィールや「LINE Messaging API」を使用する方法は以下の記事に記載しております。

