Webサイト
https://the-hiroshima-striker.com/
開発内容
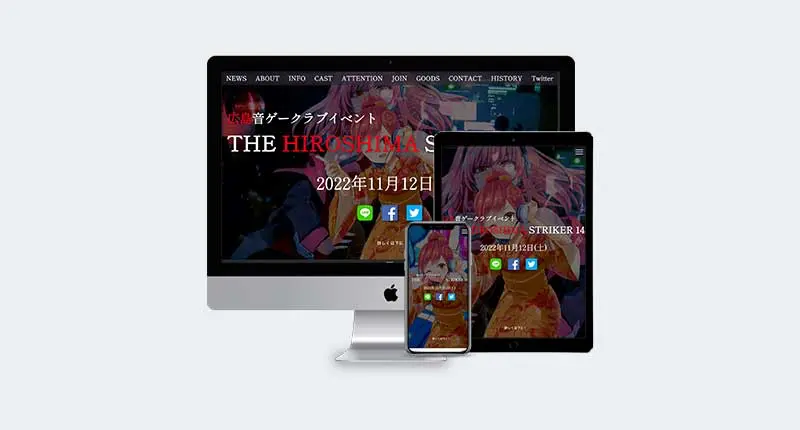
私が主催する音楽イベント「THE HIROSHIMA STRIKER」のWebサイトを公開しました。
本ページはイベント情報をお客様にわかるようにしております。
ファーストビューにイベントの楽しさを伝えるための動画を制作して設置しました。
各コンテンツもアニメーションで表示することで閲覧している人の目に留まるようにしております。
また以下の機能も開発してLP(ランディングページ)としてだけでなく、お客様も楽しく参加できるようにしております。

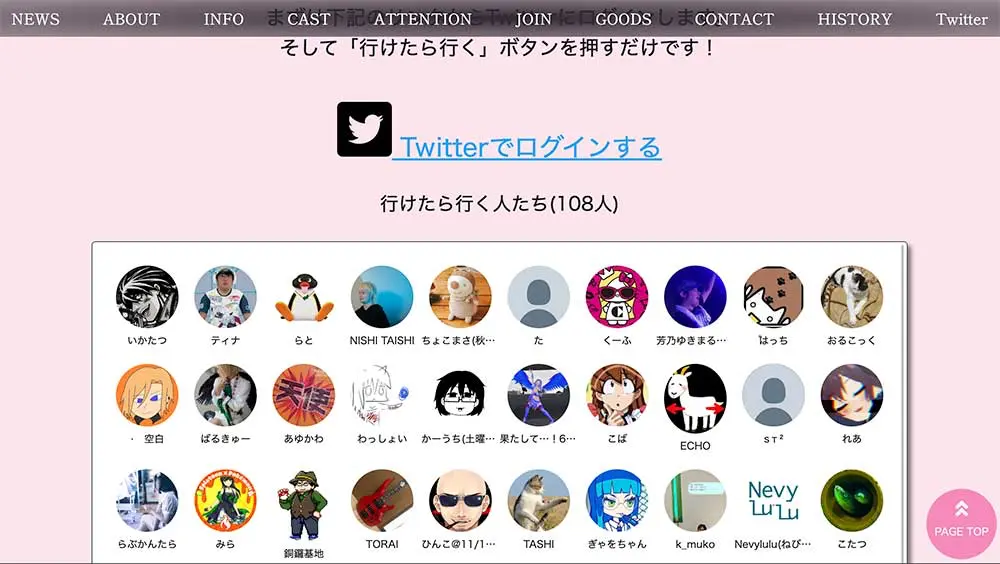
イベント参加表明システム。OAuth認証やAPIでTwitterと連携します。

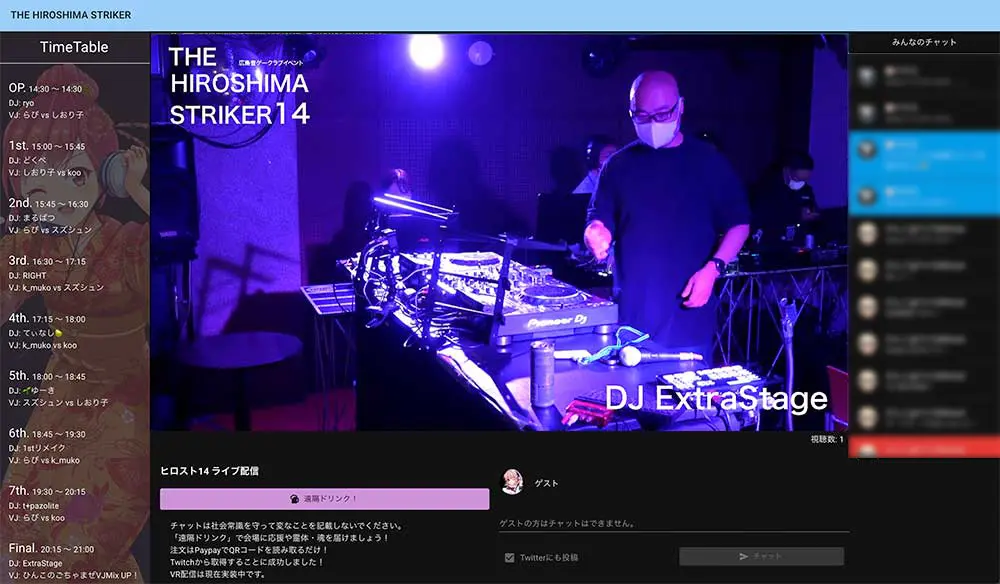
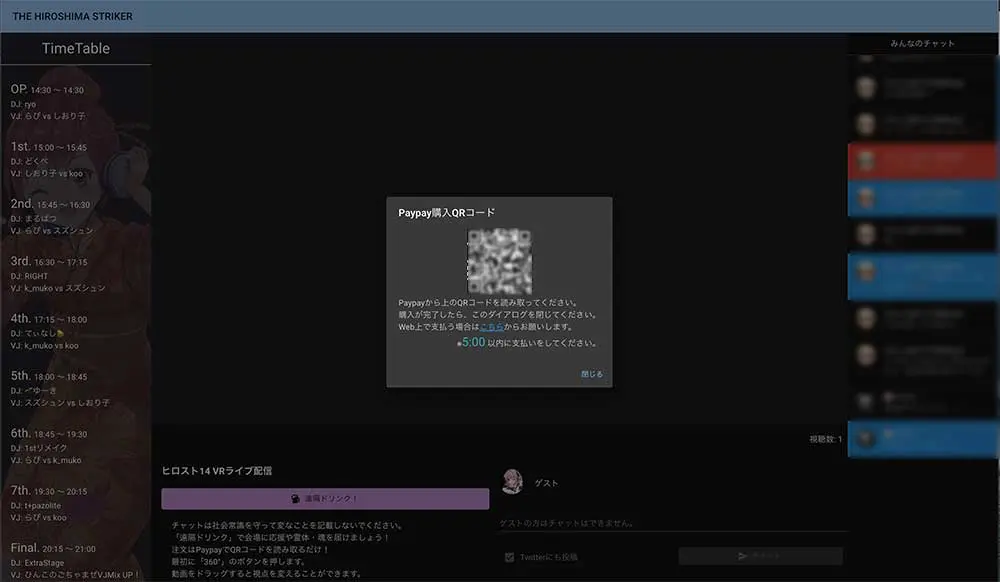
上記の参加表明した人だけが、ライブ配信を閲覧する事ができます。
閲覧中は専用のチャットを用意して、チャットをTwitterにも連携投稿することができます。

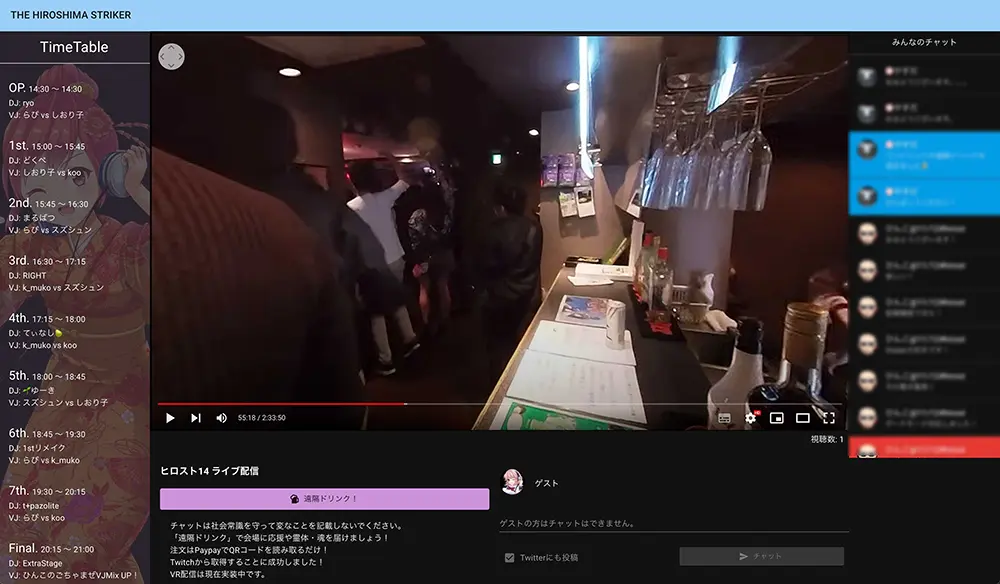
また会場では360°カメラを使って配信を行なっており、配信ページではVR配信に切り替えが可能です。
配信動画をドラッグすると360°の会場の様子を見る事ができて、イベントの様子を閲覧できます。

配信ページからPayPayのAPIを利用して支払いをする事でスパチャとしてチャット投稿が出来ます。

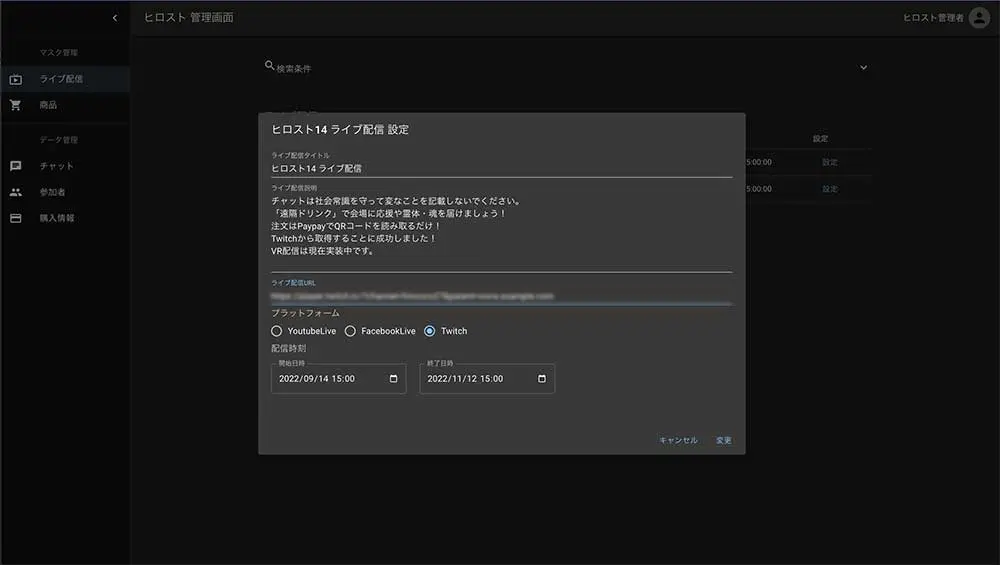
YouTubeはライブが落ちた場合にURLが変更されてしまいます。
そこでイベントサイトの管理画面を用意して、ライブ情報を設定できるようにしました。
管理画面では、参加者やチャット、スパチャの購入情報を管理できるようになっております。
開発要件
■サーバー
- Apache
- MySQL
■開発言語
- HTML
- TypeScript
- SCSS(CSS)
- PHP
■フレームワーク
- Laravel9: ページ全体の構築、管理画面側のAPI
- React: ライブ画面のフロントエンド
- Next.js: 管理画面のフロントエンド
■主な使用ライブラリ
- jQuery(JavaScript): アニメーションの要素取得
- GSAP(JavaScript): 各項目のアニメーション
- ScrollTrigger(JavaScript): 各要素の位置にスクロールした時のイベントを取得
- MUI(React): Reactの画面作成UI
- TwitterOAuth(PHP): Twitter認証やAPIを使用する為のSDK
- PayPaySDK(PHP): PayPayの支払いAPIを使用する為のSDK
■外部サービス
- GoogleAnalytics: アクセス解析サービス
- Google Form: お問い合わせの送信先
- Google reCAPTCHA: お問い合わせのスパム防止
- GoogleSearchConsole: SEO対策
- TwitterAPI: イベント参加者の認証、およびTwitterへの投稿
- PayPayAPI: 投げ銭の購入
要件定義
頭の中にあるやりたい事をまとめるために要件定義書にまとめました。

また管理画面についても実装内容を書類にまとめるためにドキュメントに一旦まとめました。

要件定義書には全体像を見渡せるようにサイトマップや実装すべき項目をまとめました。
また実装する上で必要なライブラリを簡単にまとめておき情報を集めやすくしております。
サーバー情報や外部サービスのアカウント情報は別のドキュメントで管理しております。
こちらの詳細を知りたい方はお問い合わせまでご連絡頂ければと思います。
設計
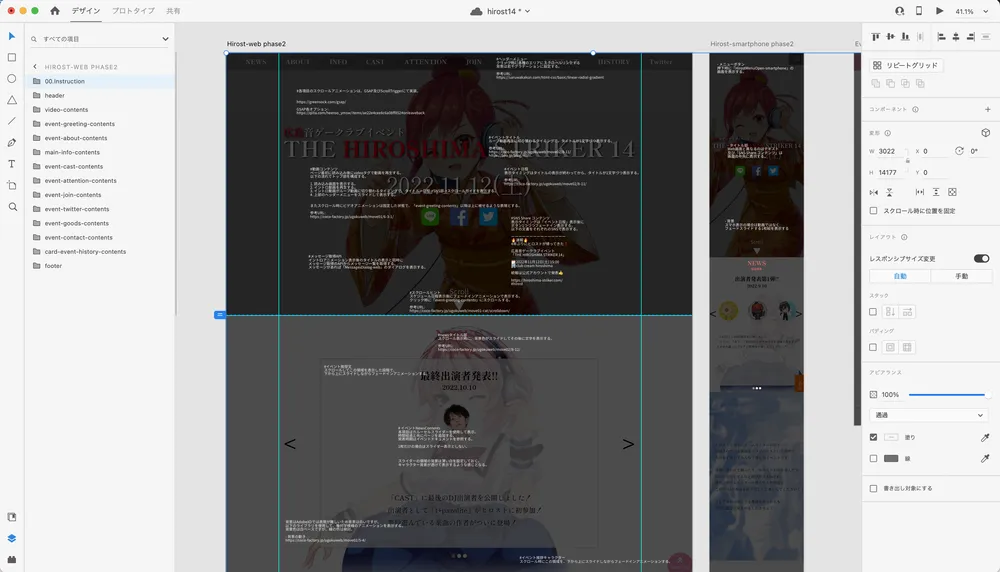
今回はランディングページを最初から作成するので「Adobe XD」を使用してサイトのデザインを行いました。

「Adobe XD」には、説明を記載してどういった実装を行うか説明を記載して実装しやすくする。
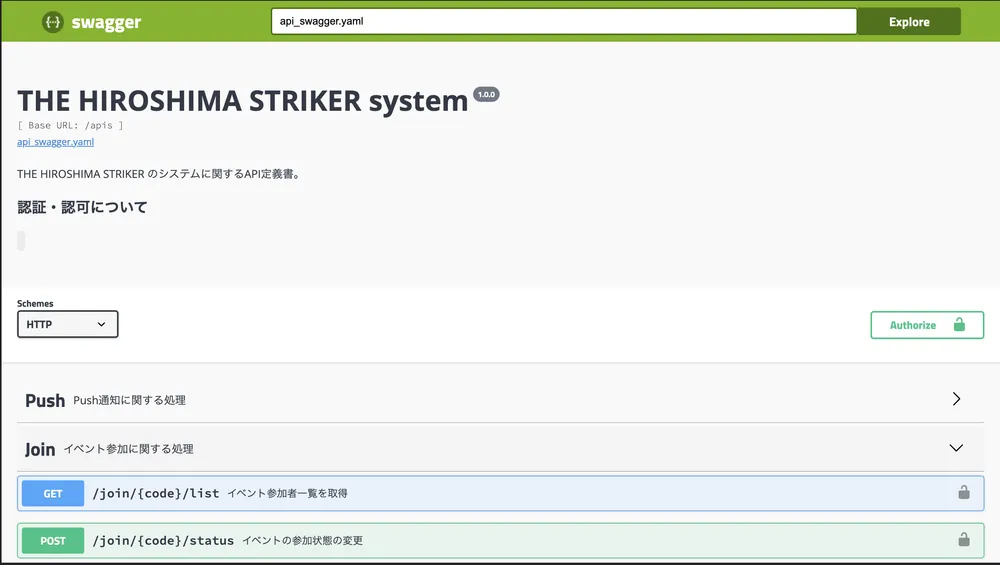
またデータを取得するAPIについては「Swagger」を使用して設計しました。
「Swagger」の仕様に沿って定義書を作成して、その定義書からツールを使用してソースコードを生成して正確に実装する事ができます。

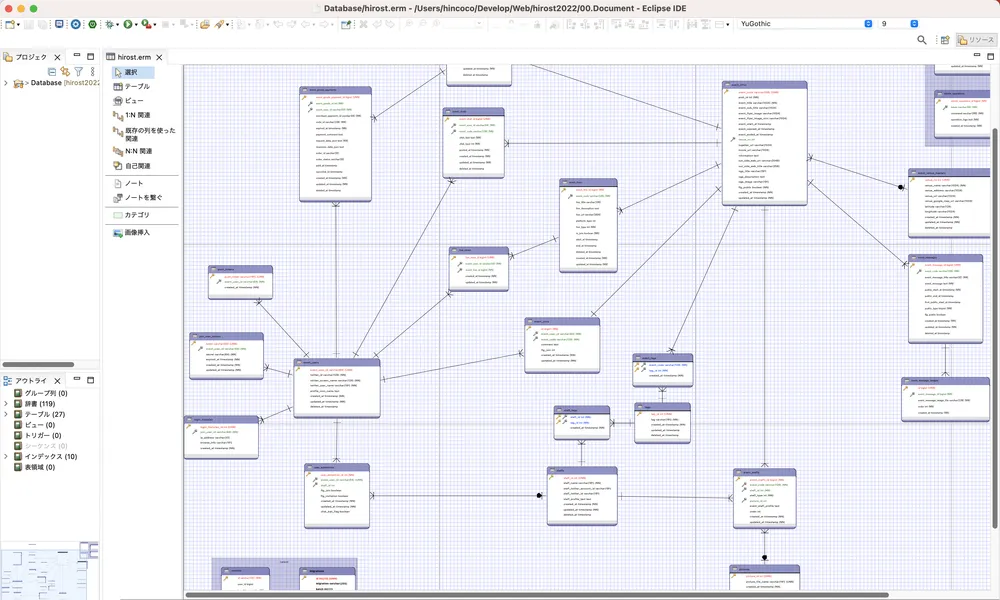
まだイベントに関連する情報をデータベースで保持するために、「Eclipse」の「ER Master」プラグインを使用してデータベースの設計を行いました。
こちらも設計書からプログラムで使用する「ORM」コードを自動で生成することで正確な実装を行えるようになります。

他にも画面やクラスの設計を行い、ある程度の設計が完了すると「開発」に入ります。
開発
開発ツールは「PhpStorm」を使用しました。
また開発時は「Docker」を使用して、自分のMacに仮想サーバーを作成して開発を行いました。
最初に「Laravel」をインストールして、「TypeScript」「React」「Next.js」の設定を行い、ビルドができる状態にします。
設定が完了して、最初の画面が表示するのを確認すると設計書に沿って実装を行います。
一通り実装が完了してテストを行い、問題があれば修正の繰り返しを行います。
デプロイ
開発が一通り完了して、まずは検証サーバーにデプロイです。
検証サーバーで動作を確認後に本番サーバーにデプロイして公開となります。
デプロイ時にはスクリプトを使用してアップロードするため間違いを少なくしました。
プロジェクト管理
1人で開発していたのでメモ程度で実装内容をまとめて実装しました。
イベント日程は決定していたので、そこから逆算して段階的に実装したサイトを公開していくようにしました。
保守について
イベント終了後は特に更新することはありませんが問題があれば対処する予定。