公開先GitHub
document-to-views (this link opens in a new window) by ShinyaTomozumi (this link opens in a new window)
This tool creates a program template from a screen design document.
ツール概要
アプリ開発では、画面の設計書を作成して実装する事があります。
特に大きなプロジェクトでは、多数の画面を作成する必要があり、実装前のファイルを作成するだけでも大変です。
また近年のフレームワークは、1つの画面を作成するのに、ルートの設定やコントローラーといった関連するファイルも作成するため、間違いなどが発生するケースもあります。
そこで画面の設計書から、プログラムの雛形を作成するツールを開発しました。
雛形を作成したら、あとは対応する画面の詳細を実装していくだけですので、開発開始時のコストも軽減されます。
開発環境
本ツールは以下のプログラムで作成しております。
- Python 3.9
また「yaml」ファイルを読み込むために、以下のライブラリをインストールする必要があります。
$ pip install pyyaml使い方 (UiFlowsの場合)
まずは上記の、GitHubからソースコードをクローンします。
ソースコード内に「_sample/uiflow/sample.uif」があるので、それをコピーして内容を修正します。
このツールで使用する「UiFlows」のフォーマットは、以下の通りとなります。
「UIFlows」の仕様
「UIFlows」の場合、以下の仕様に沿って記述します。
[トップページ]
ID: login # ページのIDを定義します。
Title: ログイン # ページに表示するタイトル
URL: / # ページのURL
Query: UserId # 画面が取得するパラメータ
Desc: このページはログインページです。 # 画面の説明
Middleware: auth # ミドルウェアを設定する場合は定義する
Dialog: ログインエラーダイアログ # ダイアログを使用する場合は定義します
- ID: LoginErrorDialog # ダイアログのIdです
- Desc: ログインエラー時に表示するダイアログです。 # ダイアログのId
--
Login button
={Click}=> Sample実行コマンド
$ python document_to_views.py -t [プロジェクトの種類] -doc [読み込むドキュメントの種類] -i [読み込むドキュメントのパス]コマンドで使用するオプションは、以下の通りとなります。
| Key | Description |
| -t | 必須。 書き出すソースコードの、プロジェクトの種類を設定します。 現在対応するプロジェクトは、以下の通りです。 – laravel – next_js |
| -i | 必須。 読み込むドキュメントのパスを設定します。 |
| -o | 任意。 描き出すソースコードのパスを指定します。 デフォルトは「output_views_****」という具合になります。 |
| -doc | 任意。 設計書の種類を定義します。 現在対応する設計書の種類は、以下の通りです。 – UiFlows – yaml 未設定時は「UiFlows」となります。 |
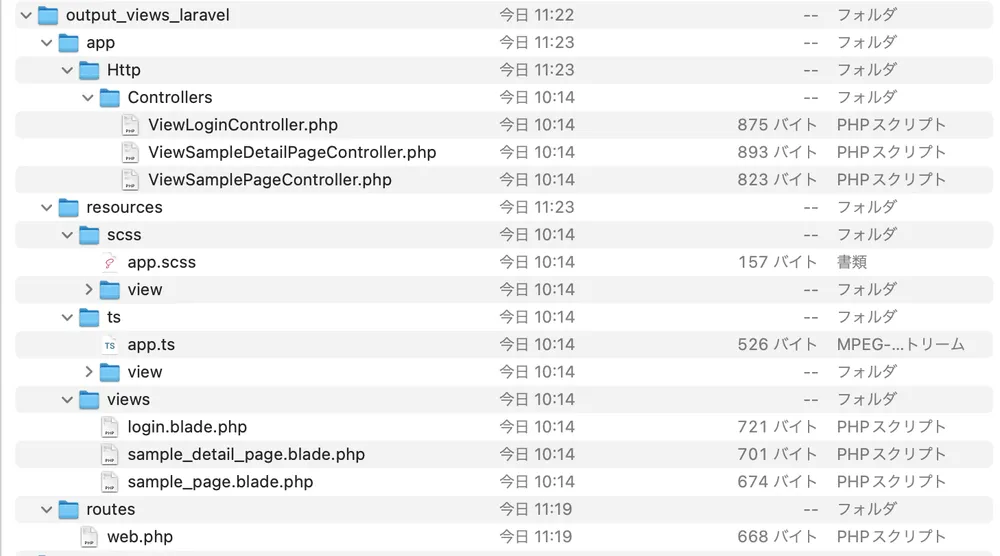
書き出されたファイルは、フレームワークに沿った形式となります。(今回のケースはLaravelです)

まだ対応する種類は限られておりますが、今後もアップデートして様々なドキュメントやプロジェクトに対応する予定です。
是非とも使って頂きご意見・ご感想いただければありがたいです。
必要に応じて改修して対応する項目を増やせて頂ければと思います。

