以前に「docker-compose」でバーチャルホストを設定して稼働する方法を紹介しました。
上記から同様にサブドメインのコンテナも立ち上げる事が出来ます。
ただ1つの「docker-compose.yml」で複数のサブドメインを設定すると管理が乱雑になります。
そこで今回は複数の「docker-compose.yml」に対して、それぞれのサブドメインとSSL(Let’s Encrypt)を設定する方法を紹介します。
基本的にはdockerのネットワークを作成して、それを共有する事で複数の「docker-compose.yml」を使う事が出来ます。
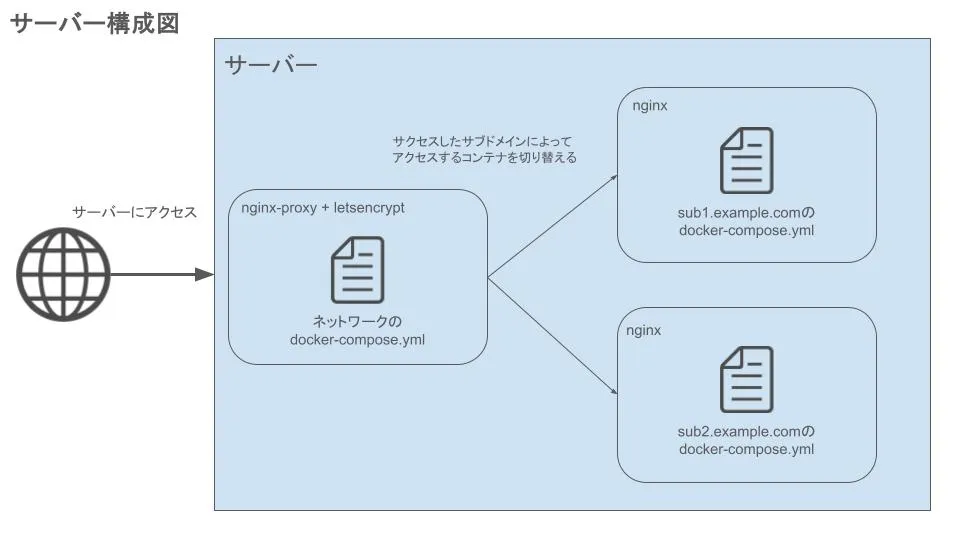
構成図
以下のようにネットワーク用の「docker-compose.yml」を作成して、それぞれのサブドメイン用の「docker-compose.yml」を作成します。
今回サブドメインに「sub1.example.com」と「sub2.example.com」を設定します。

1. ディレクトリ構成
ディレクトリ構成は以下のようになります。
※今回は最低限のwebサーバーだけしており、詳細な設定とファイルを省略しております。
/
├── docker-compose.yml # ネットワーク用のファイル
├── sub1.example.com/ # サブドメイン1のフォルダ
│ └── docker-compose.yml
├── sub2.example.com/ # サブドメイン2のフォルダ
└── docker-compose.yml2. dockerネットワークの作成
まずはネットワークを作成します。
docker network create app-net3. ネットワーク用の「docker-compose.yml」を作成
ネットワーク用の「docker-compose.yml」は以下のようになります。
サブドメインの設定とSSL証明書を含めたコンテナの構成となります。
特に「networks」に「external: true」を設定してネットワークを共有する必要があります。
version: "3.8"
services:
# NginxProxy
nginx-proxy:
image: jwilder/nginx-proxy:latest
container_name: nginx-proxy
privileged: true
ports:
- "80:80"
- "443:443"
environment:
- DEFAULT_HOST=example.com
volumes:
- proxy:/etc/nginx/vhost.d
- proxy:/usr/share/nginx/html
- ./nginx-proxy/conf.d/custom_proxy_settings.conf:/etc/nginx/conf.d/custom_proxy_settings.conf
- ./nginx-proxy/logs:/var/log/nginx
- /var/run/docker.sock:/tmp/docker.sock:ro
- ./certs:/etc/nginx/certs:ro
restart: always
networks:
- app-net
- default
labels:
com.github.jrcs.letsencrypt_nginx_proxy_companion.nginx_proxy: ""
# Let's Encrypt
letsencrypt:
image: jrcs/letsencrypt-nginx-proxy-companion
container_name: lets-encrypt
restart: always
depends_on:
- nginx-proxy
volumes:
- proxy:/etc/nginx/vhost.d
- proxy:/usr/share/nginx/html
- /var/run/docker.sock:/var/run/docker.sock:ro
- ./certs:/etc/nginx/certs:rw
environment:
- NGINX_PROXY_CONTAINER=nginx-proxy
networks:
- app-net
- default
# 共有ネットワーク
networks:
app-net:
external: true
volumes:
proxy:4. サブドメイン1の「docker-compose.yml」を作成
サブドメイン1の「docker-compose.yml」は以下のようになります。
version: "3.8"
services:
# Web
web_server_1:
image: nginx:latest
container_name: web_server_1
hostname: nginx
expose:
- 80
- 443
environment:
- VIRTUAL_HOST=sub1.example.com
- VIRTUAL_PORT=80
- LETSENCRYPT_HOST=sub1.example.com
- LETSENCRYPT_EMAIL=info@example.com
networks:
- app-net
- default
# 共有ネットワーク
networks:
app-net:
external: true5. サブドメイン2の「docker-compose.yml」を作成
サブドメイン1の「docker-compose.yml」は以下のようになります。
基本的にはサブドメイン1と同じですが、サブドメイン2の設定をするようになります。
version: "3.8"
services:
# Web
web_server_2:
image: nginx:latest
container_name: web_server_2
hostname: nginx
expose:
- 80
- 443
environment:
- VIRTUAL_HOST=sub2.example.com
- VIRTUAL_PORT=80
- LETSENCRYPT_HOST=sub2.example.com
- LETSENCRYPT_EMAIL=info@example.com
networks:
- app-net
- default
# 共有ネットワーク
networks:
app-net:
external: true6. docker起動
それぞれの「docker-compose.yml」を起動します。
docker-compose docker-compose.yml up -d
docker-compose sub1.example.com/docker-compose.yml up -d
docker-compose sub2.example.com/docker-compose.yml up -dこれでそれぞれのサブドメインのwebサーバーにSSLでアクセスする事が出来ます。
https://sub1.example.com
https://sub2.example.com今回は最低限の設定となりますが、これを応用して複数のサブドメインを設定する事が出来ます。
1つの「docker-compose.yml」で複数のサブドメインを設定するよりも、管理がしやすくなりますので、是非試してみてください。