アプリの画面設計では、パーツの詳細を描く前に、サイトマップのように概要などの簡潔な情報と遷移図を描きます。
エクセル、draw.io、Cocoaなどで描く事が多いのですが、それよりも簡潔に「UI flows」を使う事をお勧めします。
それが出来てから、Figmaなどで詳細な画面設計を行うようにします。
UI flowsとは
「UI flows」とは、「37signals」で紹介された技法となります。
A shorthand for designing UI flows:
https://signalvnoise.com/posts/1926-a-shorthand-for-designing-ui-flows
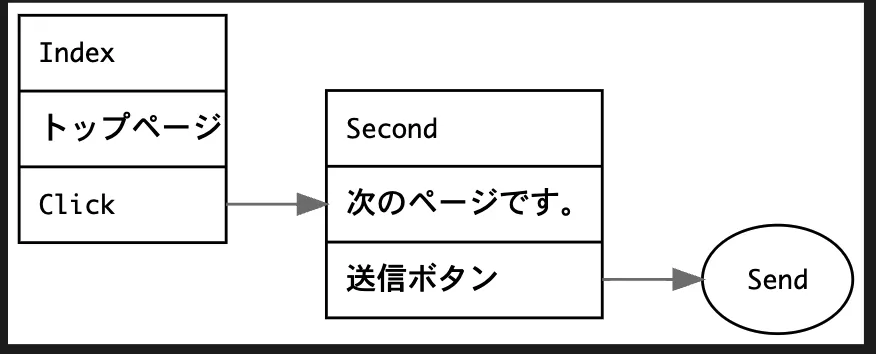
画面の情報と遷移先を記述することで、そのまま図面として表示するようになります。
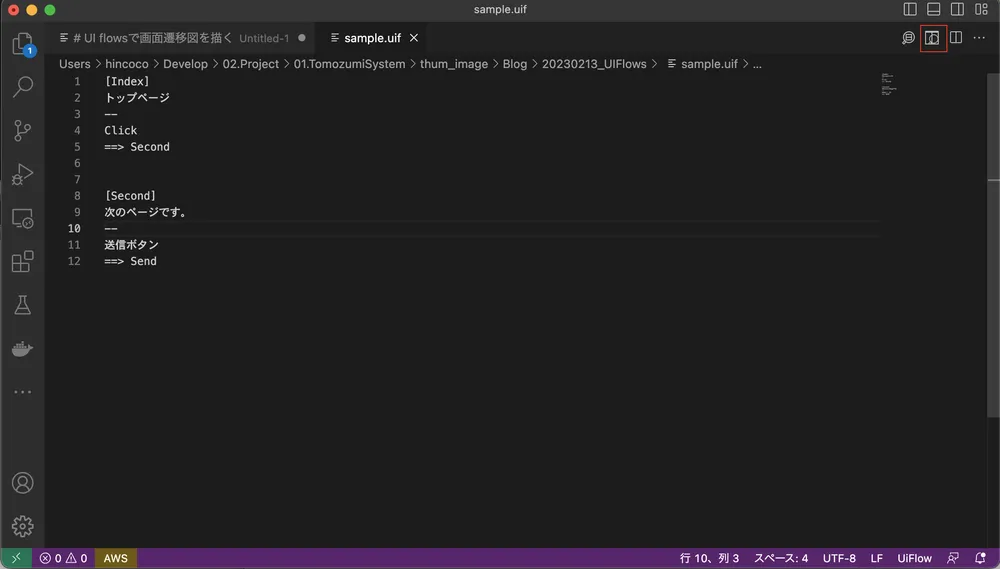
[Index]
トップページ
--
Click
==> Second
[Second]
次のページです。
--
送信ボタン
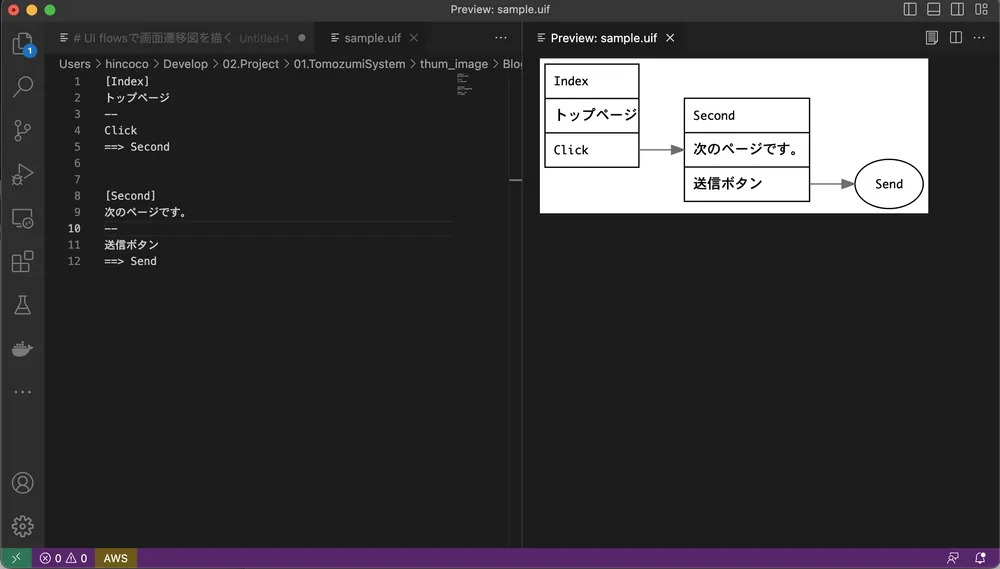
==> Send上記の記述の場合、下記のような図が表示されます。

「VSCode」で「UI flows」を記述しよう
VisualStudioCode(VSCode)のプラグインに「UI flows」を記述するためのプラグインがあります。
以下のサイトから、「install」ボタンを押下すると「VSCode」にプラグインがインストールされ使用することができます。
VSCode UIFlow
https://marketplace.visualstudio.com/items?itemName=kexi.vscode-uiflow&_fsi=vF5xSBaO
使用方法
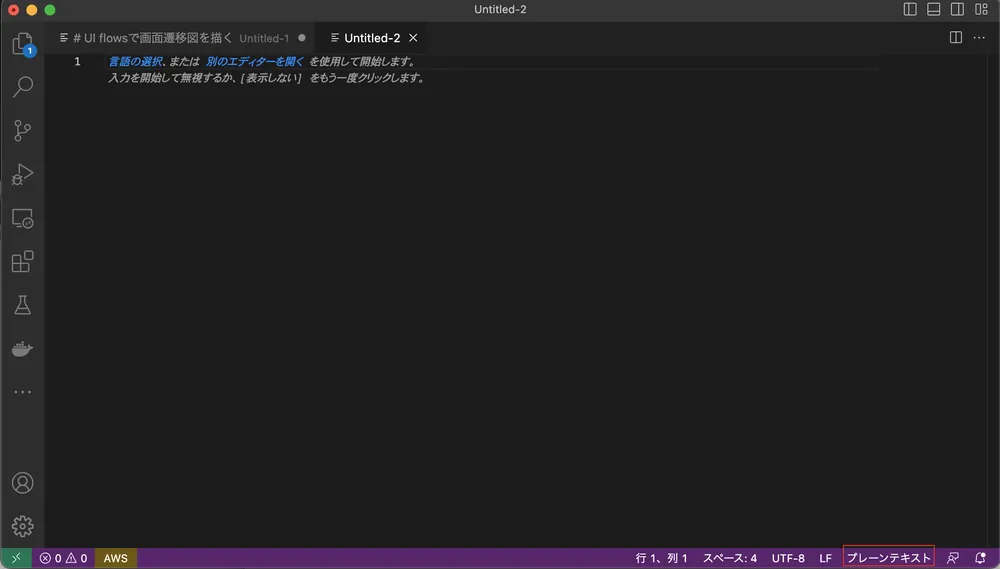
プラグインをインストールしたら、「VSCode」を起動します。
「VSCode」を起動後に、右下のファイルの種類をクリックすると、ファイルの種類を選択する欄が表示します。

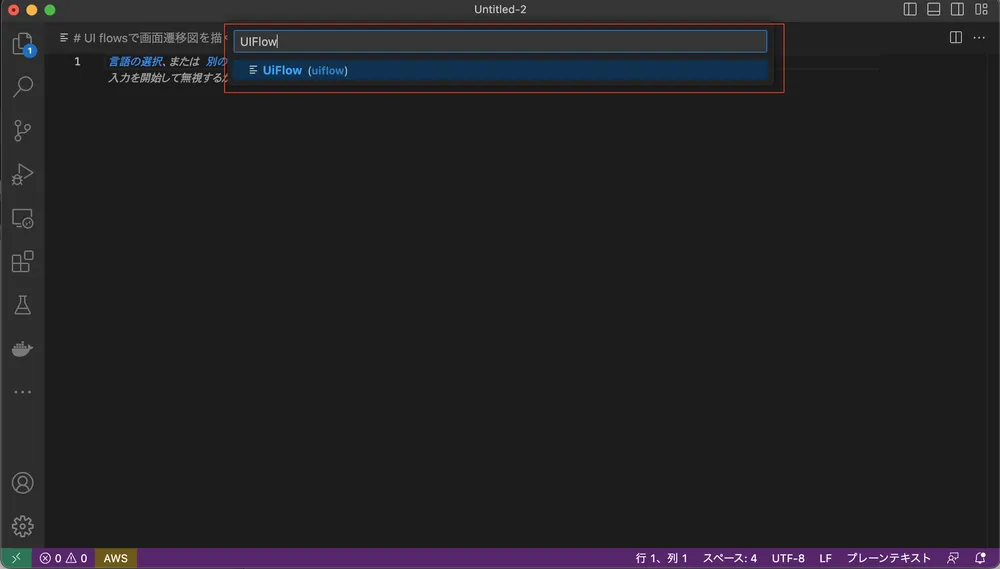
ファイルの種類に「UIFlow」を選択します。

上記の「sample.uif」を記述して、右上のプレビューボタンをクリックすると、画面のプレビューが表示されます。


この状態で保存する場合は、拡張子を「uif」にすることで「UIFlow」として保存されます。
画面を設計してソースの雛形を作成
「UIFlow」で記述した、ソースコードの雛形を作成するツールを開発しました。
こちらを使用することで画面設計から開発まで円滑に行うことができます。
ツールに対応した記述方法については、以下の記事をご確認ください。