環境
- PhotoShop CC 2023
- Unity 2021.3.8f1 (日本語化)
準備
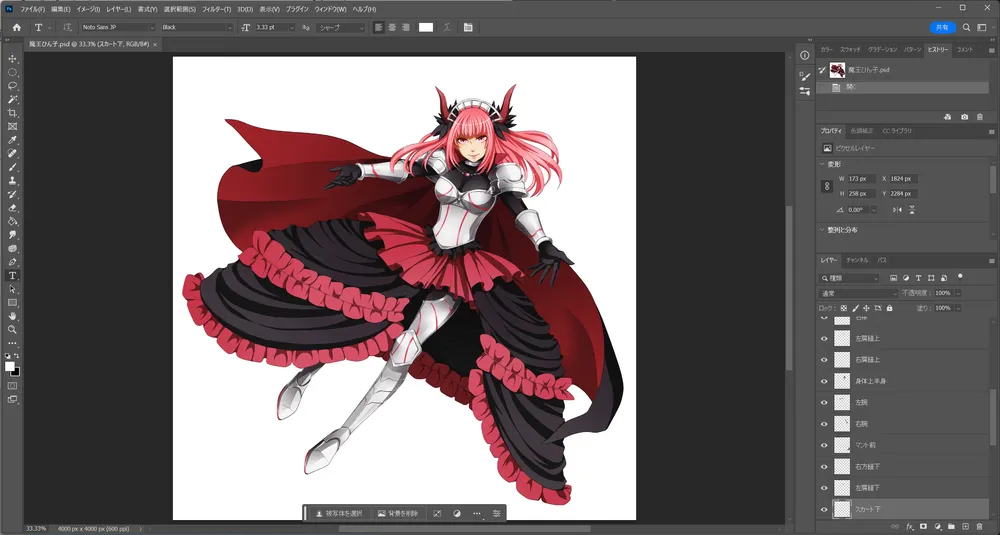
キャラクター画像をPhotoshopで各パーツをレイヤーごとに切り分けます。
またパーツを動かした時に、後ろのパーツが透明にならないように塗りを埋めます。
切り分けた画像を「ビッグドキュメント(PSB)」形式で保存します。
今回は以前に、私がイベントで使用したキャラクターを使用しております。

Unityでアニメーションを設定
スプライトエディターを起動する
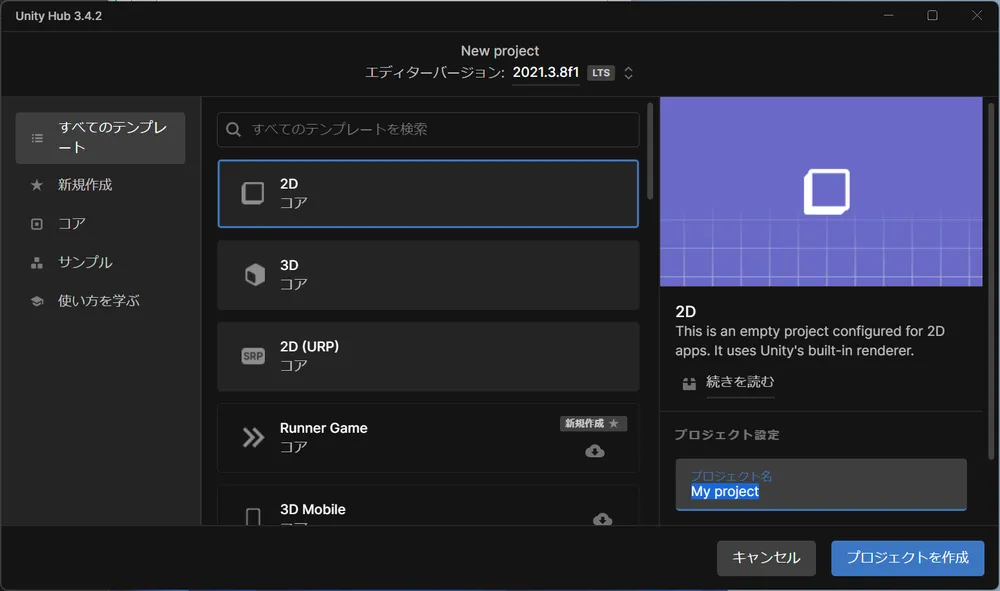
Unityを起動してプロジェクト作成で「2D」を選択して、「プロジェクトを作成」でプロジェクトを作成する。

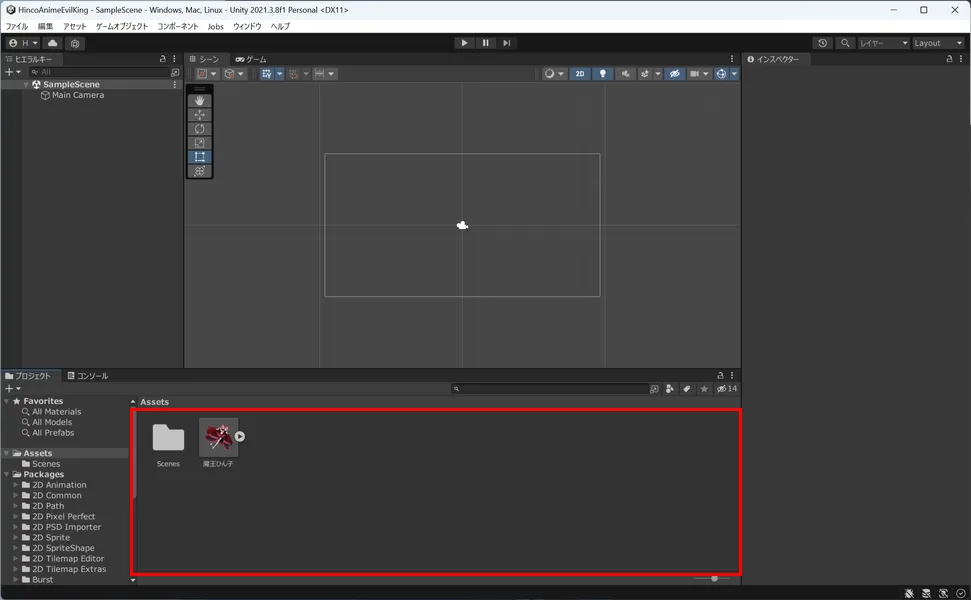
「準備」で作成したPSBファイルを画面の下部にある「Assets」領域にドラッグします。

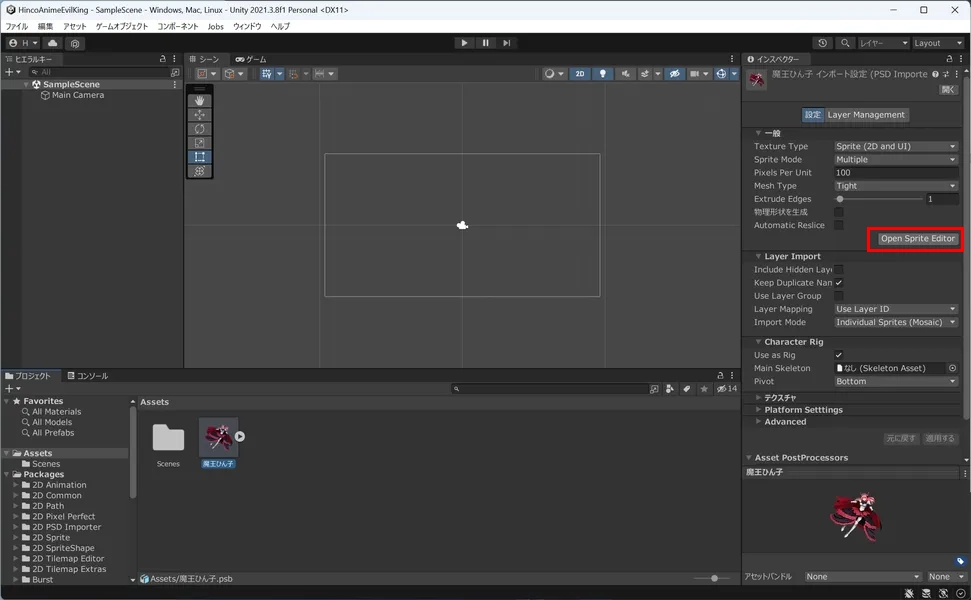
ドラッグした画像を選択し、右側に「インスペクター」を表示します。
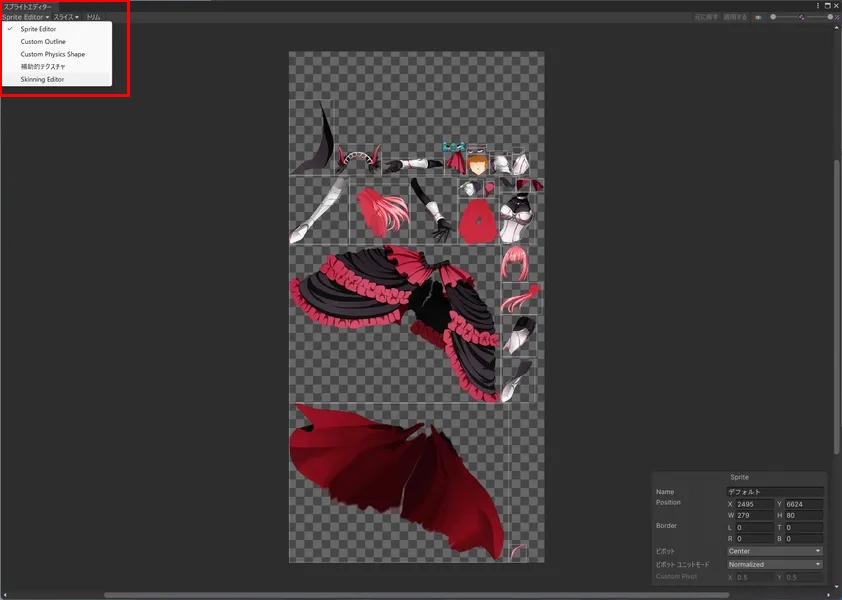
その中にある「Open Sprite Editor」をクリックして、「スプライトエディター」を開きます。

「スプライトエディター」の画面でレイヤーを確認して、左上のメニューから「Skining Editor」を選択します。

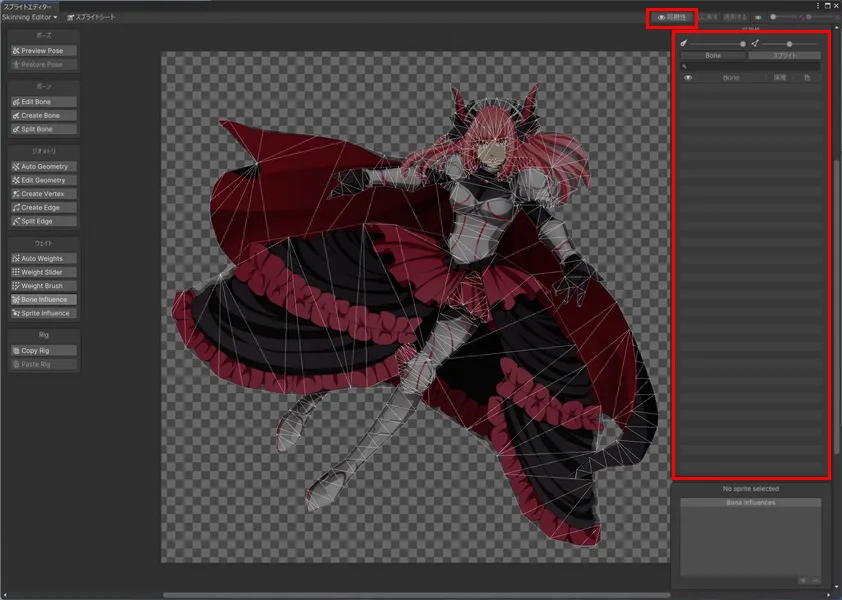
「Skining Editor」画面で、まずは右上の「可視性」を押下して「Bone」と「スプライト」が見えるようにする。

不要なレイヤーは「スプライト」タブを選択して、ボーンを作成するレイヤーのみを表示するようにします。
Boneを設定する
「Bone」とは、その名前の通りキャラクターの関節や髪の毛などの曲げたい箇所の骨のようなものです。
この「Bone」を先ほどの画像の動かしたい部分に設定して調整していきます。
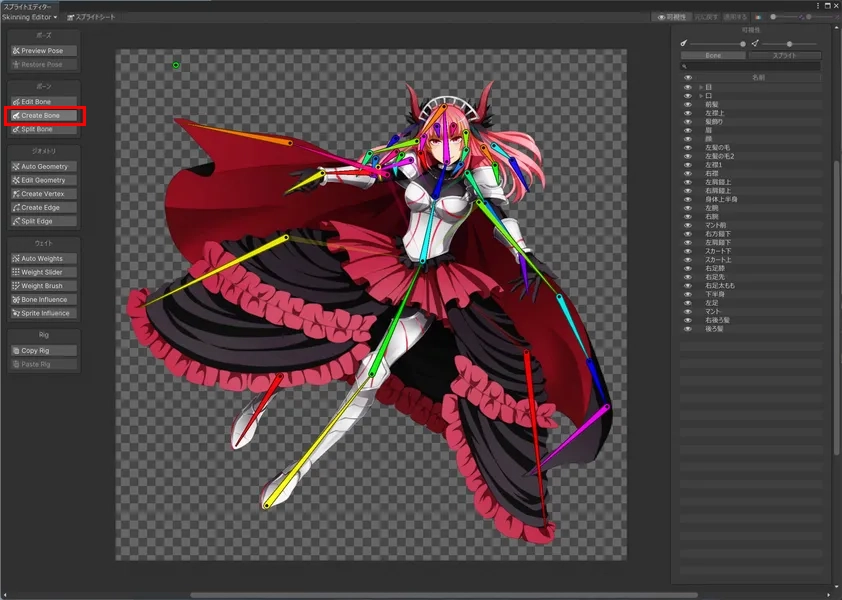
まずは左メニューの「Create Bone」を選択して、キャラクターの動かしたい箇所に設定します。
骨の位置は動かしたい箇所に配置します。
あとから調整は出来ますので、まずは大まかで問題ありません。

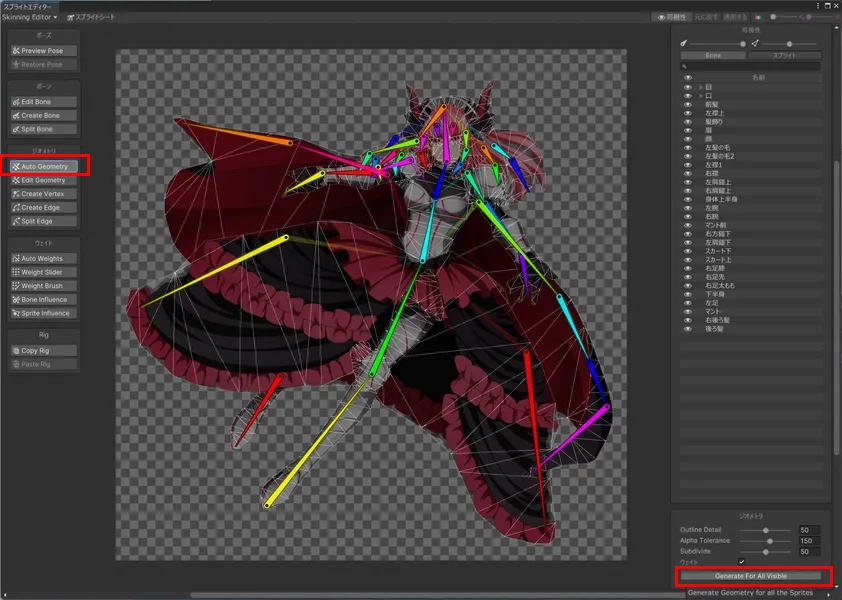
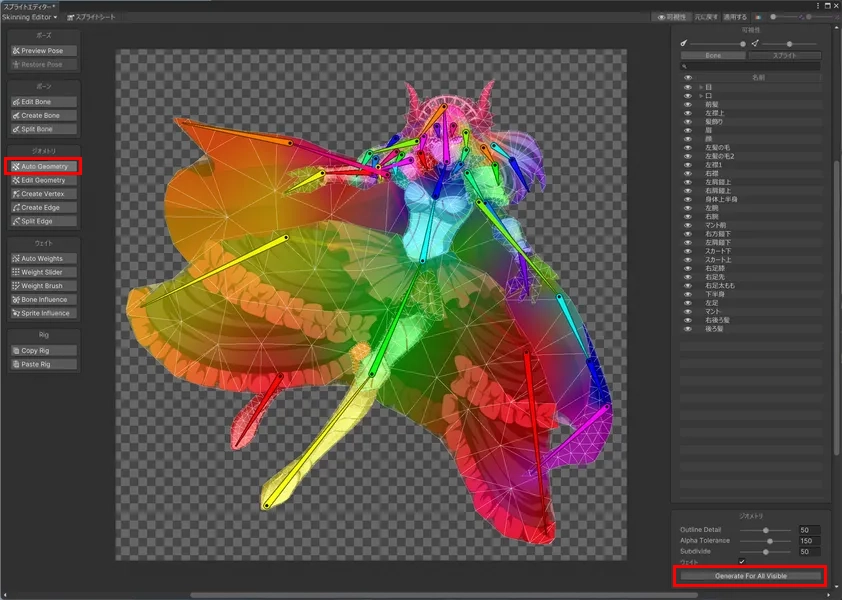
ボーン設定後は左のメニューの「Auto Geometry」を選択し、右のメニューが現れますので、そのメニューの下部にある「Generate For All Visible」をクリックします。

「Generate For All Visible」をクリックすると、画像のように色がつき派手なグラデーションのようになります。
このグラデーションの色は各所設定したボーンの影響部分となります。

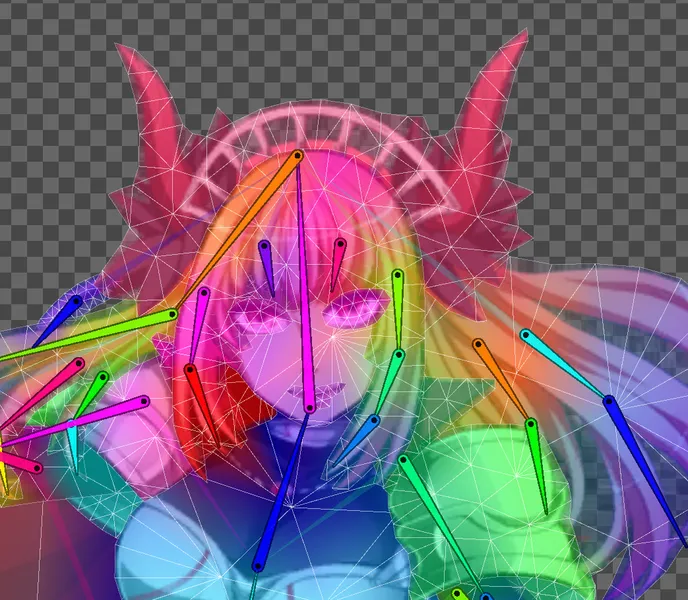
この状態で各所ボーンの近くでマウスでドラッグすると、ボーンの移動や回転が可能となります。
それにより現状のボーンの影響を確認することが出来ます。

ボーンの近くでドラッグしながら動かすと回転・移動となり動きを確認することが出来ます。

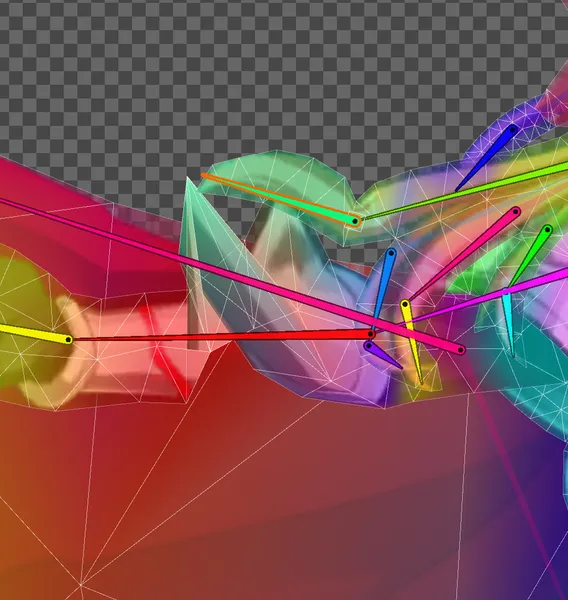
ただし、この状態では動かしたいレイヤーとボーンが一致していないことが殆どです。
ボーンが密集している箇所ですと、ボーンを動かすと下のレイヤーにも影響してしまいます。

上記のスクショは髪を動かそうとして下のレイヤーの腕の部分が動いてしまいます。
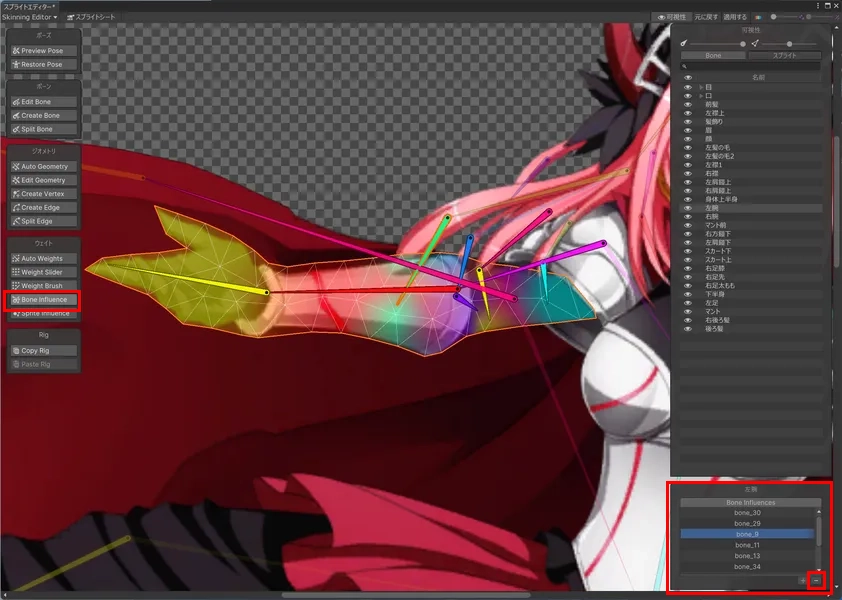
このような状況を解決するために、左メニューの「Bone Influence」を選択します。
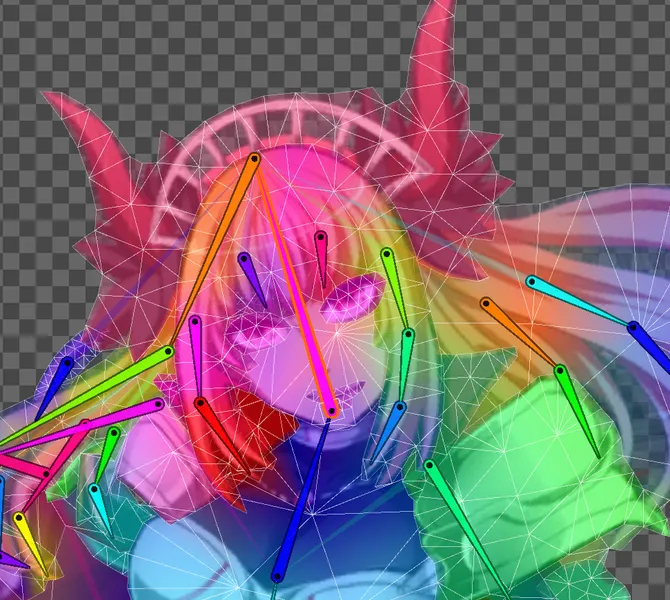
そして調整したいレイヤーをダブルクリックすると、そのレイヤーに付与しているボーンがアクティブに表示されます。
この中で影響させたくないボーンを選び、画面左下にあるボーンの一覧にある項目の「–」を押すと影響が無くなります。

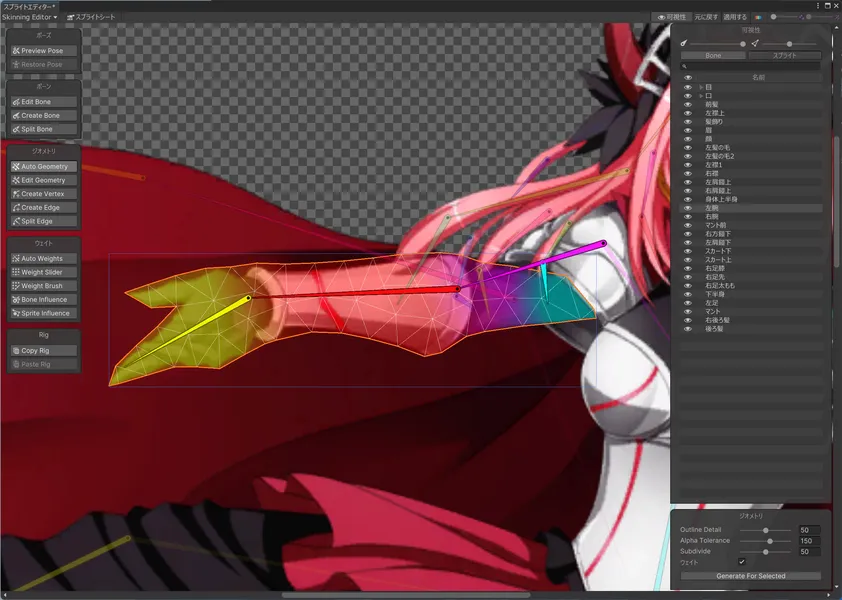
編集すると以下のスクショのようになります。

また影響を与えたい場合は該当のボーンを選択して「+」を押して、再度「Generate For All Visible」を実行します。
これを繰り返して想定するボーンの動きを設定していきましょう。
コツとしては動かしたい箇所と同時に動かしたくない場所にもボーンを追加するような感じとなります。
最後に右上にある「適用する」ボタンを押下します。(Ctrl +Sでは保存が出来ません)
目の瞬きを設定する
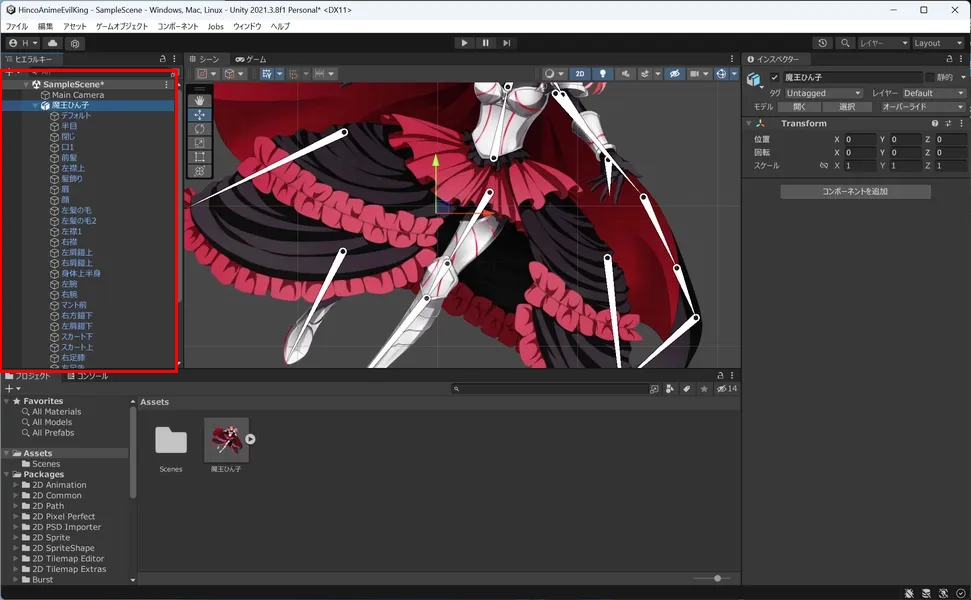
「スプライトエディター」を閉じて、左上にある「ヒエラルキーエリア」にボーンを設定したPSBファイルを追加します。

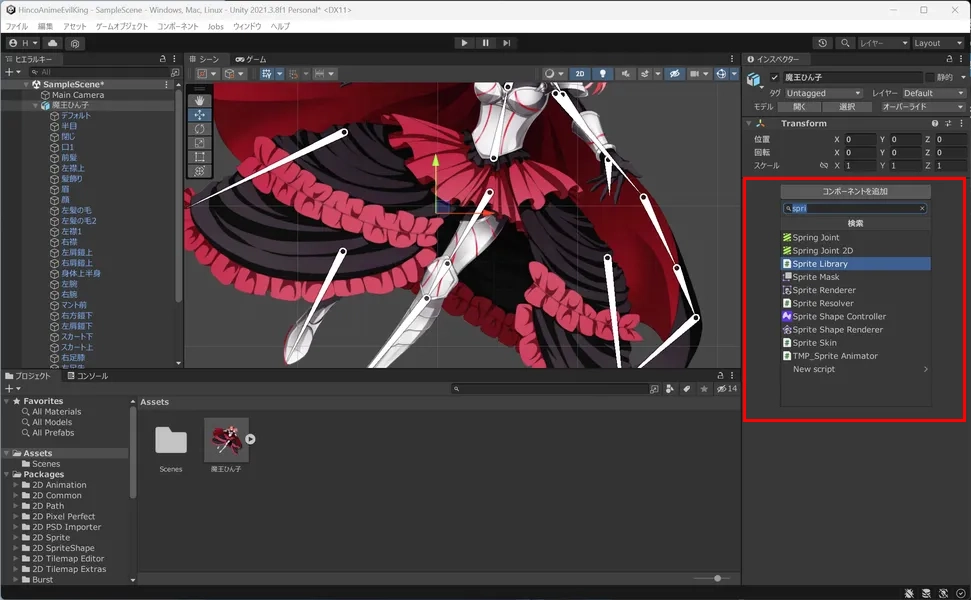
そして「ヒエラルキー」に追加したファイルを選択して、右側の「インスペクター」にある「コンポーネントを追加」ボタンを押下して、「Sprite Library」を選択する。

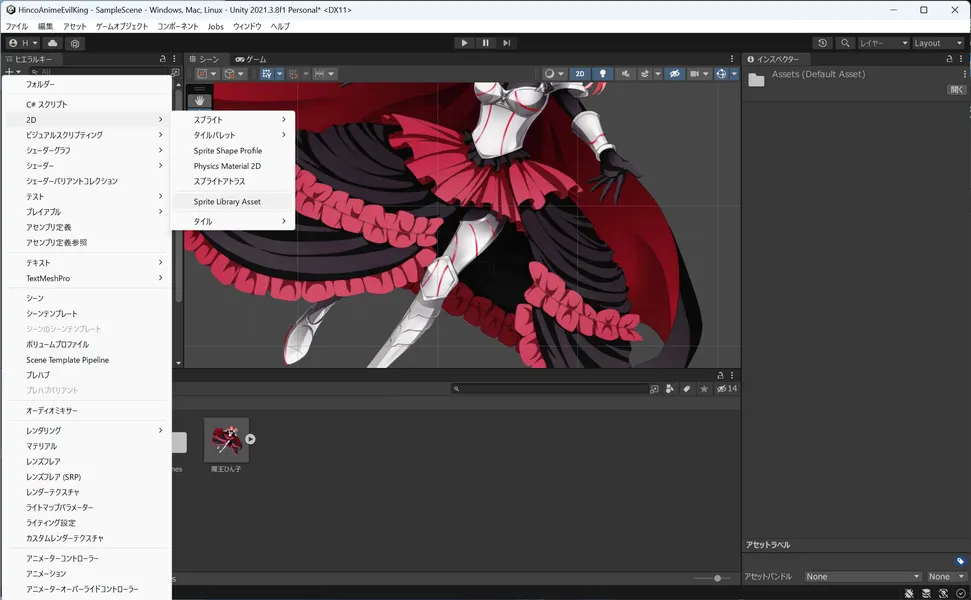
次に「プロジェクトエリア」の「+」を押下して、 「2D」->「Sprite Library Asset」を選択して「New Sprite Library Asset」ファイルを作成します。
このファイルの名前は任意に変更しても構いません。


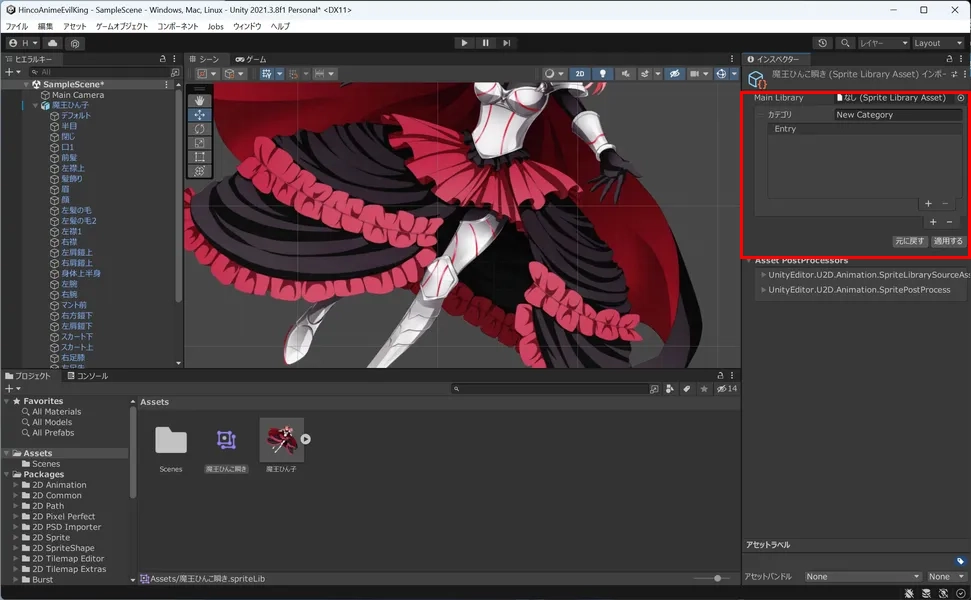
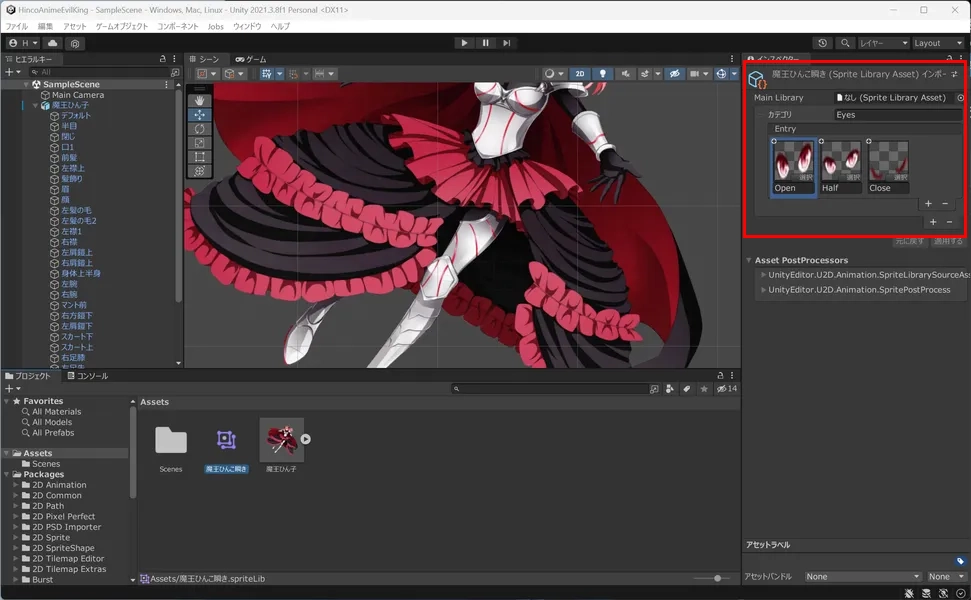
追加したSpriteLibraryを選択して、「インスペクター」から[+]を押下して「カテゴリ」を追加します。
「カテゴリ」の「+」を押下して切り替えるレイヤーを登録します。
またその際にわかりやすいように名前を設定します。

「ヒエラルキー」の先ほど追加したキャラクターの▼ボタンを押下するとレイヤーを開くことができます。
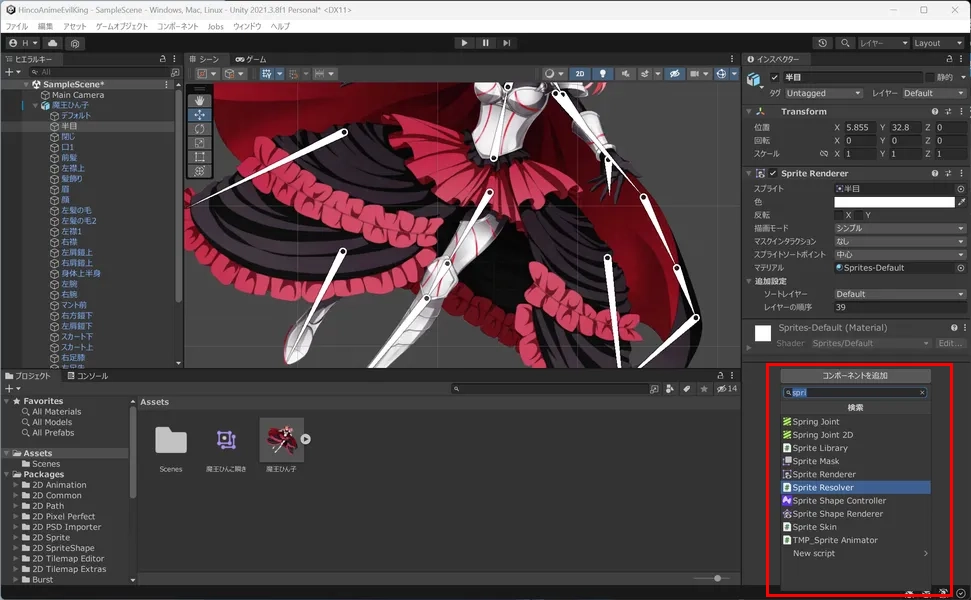
そしてアニメーションするレイヤーを選択して、「コンポーネントを追加」を選択して「Sprite Resoluver」を選択して追加します。
まだこの時には「Sprite Resoluver」に設定はしません。
また途中のアニメーション(半目、閉じる目)の「インスペクター」のチェックをOFFにしておき表示しないようにします。

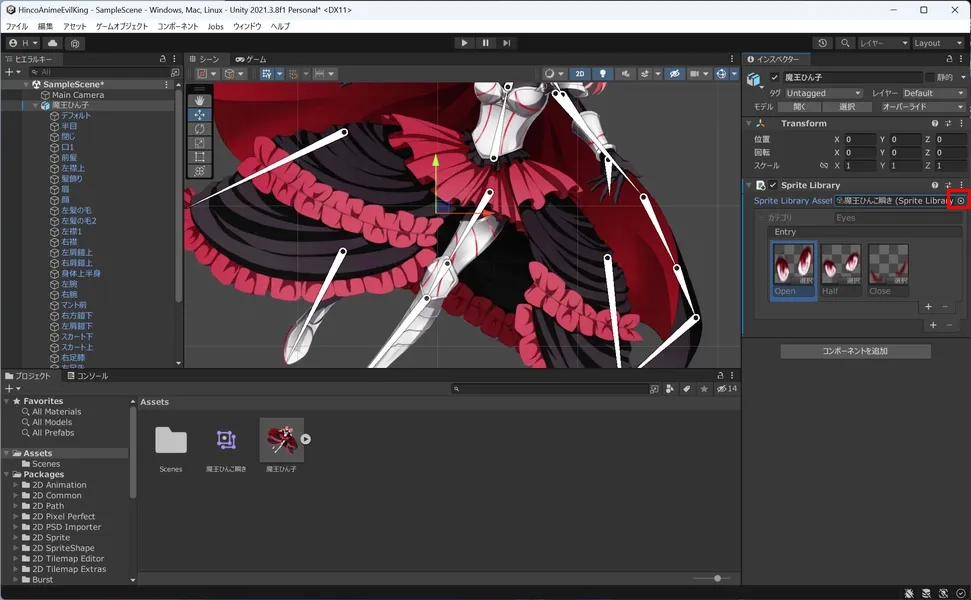
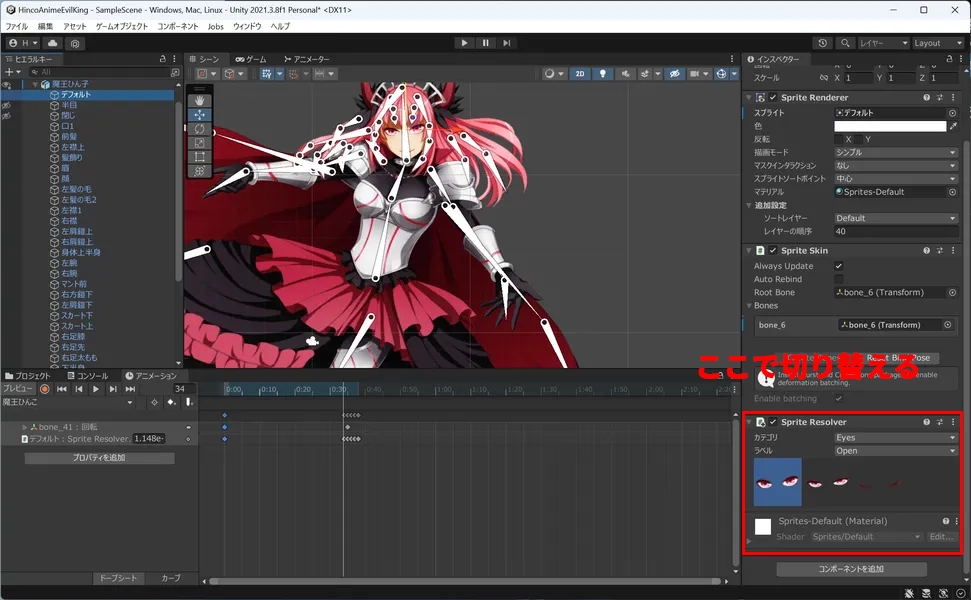
「ヒエラルキー」のキャラクターを選択して、「インスペクター」にある[Sprite Library]の二重丸ボタンを押して、上記で追加した「SpriteLibraryAsset」を設定します。

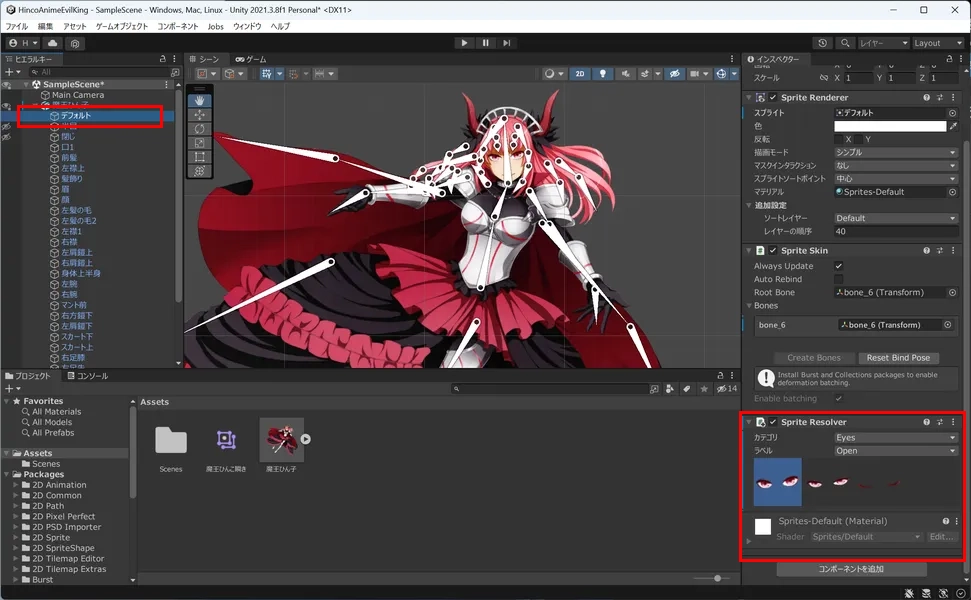
設定後、「ヒエラルキー」の「Sprite Resoluver」を追加したレイヤー(ここでは目)を選択して、「インスペクター」部の「Sprite Resoluver」の「カテゴリ」に追加した「Sprite Library Asset」を設定します。

Animationの作成
メニューの「ウィンドウ」から「アニメーション」を選択して、「アニメーション」ウィンドウもしくはタブを追加します。
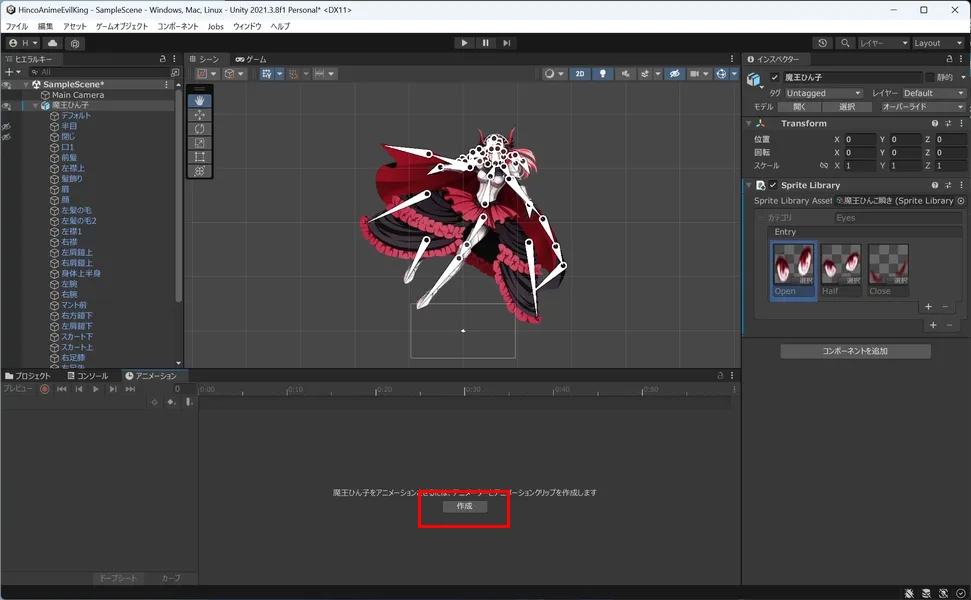
「アニメーション」のタブを開いた状態で「インスペクター」のキャラクターを選択します。
その際に「作成」ボタンが表示されますので、その「作成」ボタンを押します。

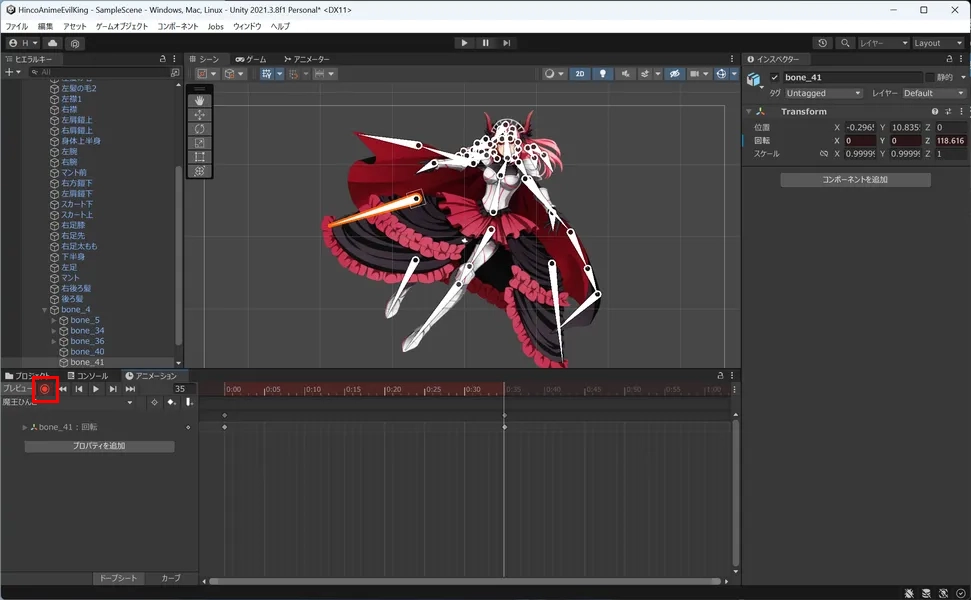
赤い丸ボタンを押すとキーフレームを設定するモードとなります。
この状態でタイムラインの目的の秒数に移動して、ボーンを動かすと記録されます。
その間のアニメーションは補完されますので、そこは気にしなくていいです。
またキーフレーム部分でスクロールすると秒数を伸ばすことができます。

先ほど設定した目の瞬きについてですが、アニメーションさせたい秒数に移動します。
そこでアニメーションさせたいレイヤーを選択して、「インスペクター」の「Sprite Resolver」を切り替えるようにします。
現在バグなのか仕様なのか不明ですが、録画モードの状態で再生をするとフレームごとにキーフレームが設定されますので気を付けてください。
また瞬きアニメーションはプレビュー時に反映されないため、設定したキーフレームを選択して右クリックメニューの「両接線」->「定数」と設定するとプレビュー時にアニメーションします。

これでアニメーションをそれぞれ設定します。
アニメーションの書き出し
設定したアニメーションを書き出します。
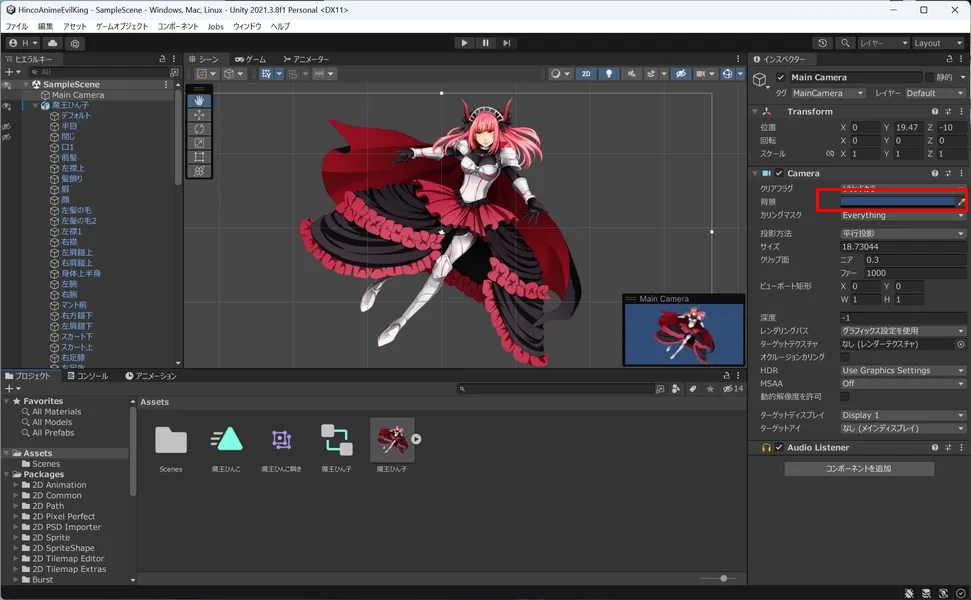
キャラクターがカメラに収まっていない可能性があるので、「インスペクター」の「Main Camera」を選択して移動と拡大を行います。
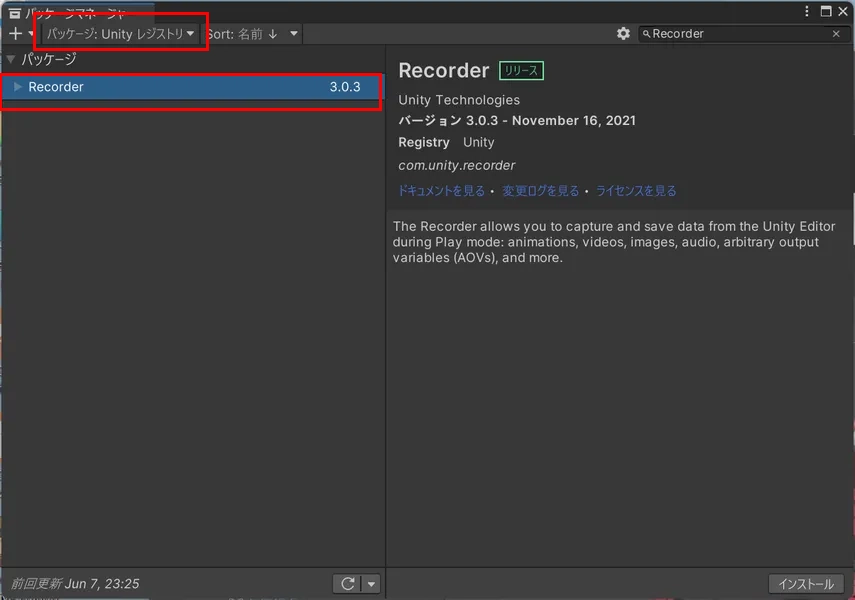
カメラに収まったら、メニューの「ウィンドウ」->「パッケージマネージャー」を開きます。
パッケージを「Unityレジストリ」にして「Recorder」で検索してインストールをします。

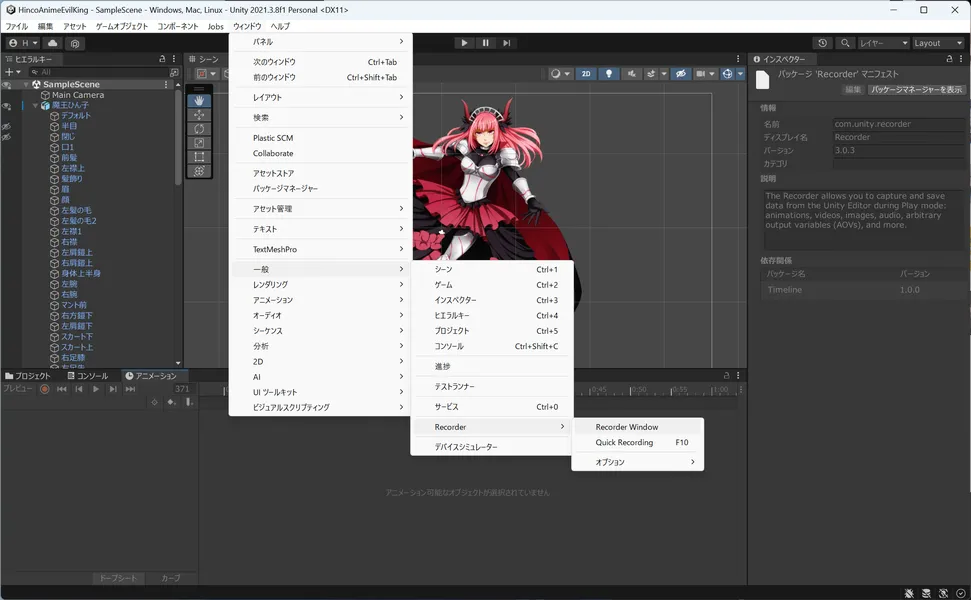
インストールが完了するとメニューの「ウィンドウ」->「一般」->「Recorder」->「Recorder Window」を選択します。

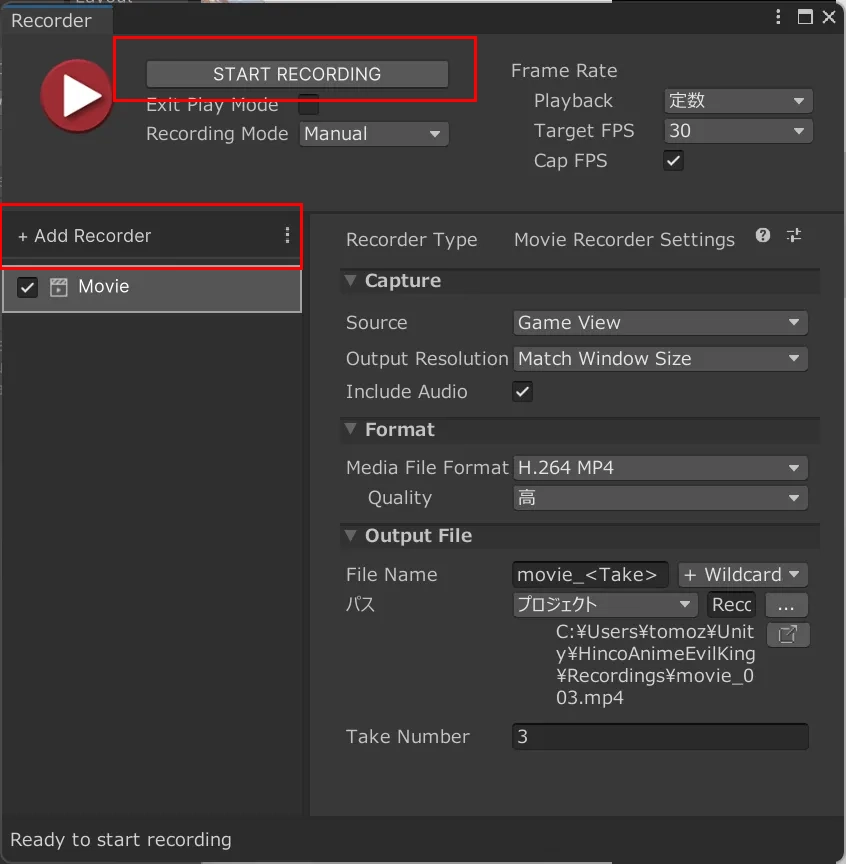
「Recorder」のウィンドウが開きますので、「Add Recorder」を選択して「Movie」を選択します。
各設定を行い、「START RECORDING」ボタンを押下すると録画が始まります。

一通りアニメーションが再生されましたら、「STOP RECORDING」を押して録画終了します。
アニメーションは再生されたままなので、Unity本体の方で再生を止めます。
ちなみに背景色は「ヒエラルキー」の「Main Camera」を選択して、「インスペクター」の「背景」をクリックすると変更できます。

あとは書き出したアニメーションの背景色を抜いて、動画の素材などに使用してください。
そのうちLive2Dでのアニメーション作成も検討したいと思います。

